Выпадающий список
Шаг 1
Если Вы хотите отобразить у товара параметр, который при редактировании товара можно будет выбирать из предложенных вариантов, например: "Необходимый объем", "Размер", и т.д.; то Вам подойдет тип дополнительного поля "Выпадающий список". Помимо общих параметров, таких как "Название", "Код" и "Описание", Вам будут доступны дополнительные параметры.

Фильтрация
При активном значении настройки данный параметр будет участвовать в фильтре (в форме поиска) на сайте.

Если поле используется в качестве дополнительного поля какой-либо категории, на сайте параметр будет выглядеть следующим образом.

Если поле используется в качестве глобального параметра, оно будет отображаться в форме расширенного поиска.

Разрешить html
При активном значении у параметра товара появится возможность редактировать параметры шрифта для выделения вариантов выбора.

Так, например, Вы можете выделить жирным шрифтом один из элементов списка с помощью тегов <strong> </strong>.
Шаг 2. Добавление вариантов выбора
Если Вы хотите добавить варианты выбора для выпадающего списка, кликните по кнопке "+".

Вы можете добавлять несколько элементов, после не забывайте сохранять изменения (вы можете после заполнения одного элемента переходить к созданию и заполнению следующего простым нажатием клавиши Enter). Также, во время редактирования модификаций, вы можете создавать новые элементы, добавив их прямо в карточку товара. Новые значения автоматически добавляются в дополнительное поле.
Шаг 2.1. Добавление нескольких вариантов
Для удобства, чтобы не добавлять каждый элемент отдельно, Вы можете добавить сразу группу элементов. Для этого нажмите "Добавить несколько".

В открывшемся окне:
- Выберите один из предложенных разделителей.
- Через выбранный разделитель перечислите элементы в поле "Значение".
- Нажмите "Сохранить и закрыть".

Все элементы будут добавлены в список.
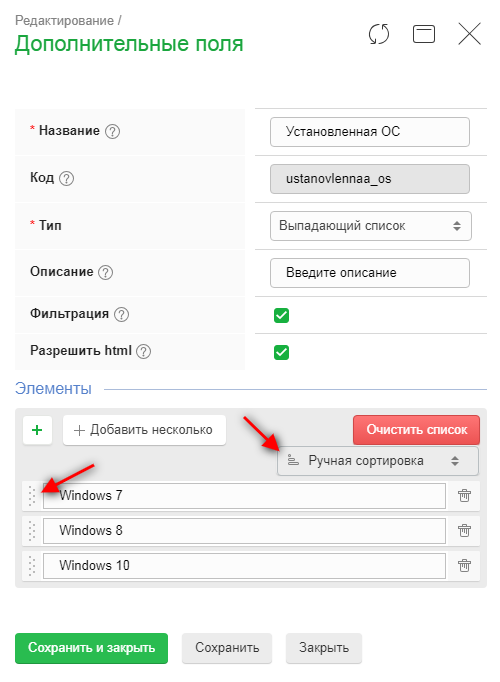
Шаг 3. Сортировка
Сортировка доступна только после сохранения списка. Сохраните изменения и откройте поле для редактирования.
Вы можете менять порядок уже созданных элементов вручную. Для этого выберите режим "Ручная сортировка" и, нажав на соответствующую область в строке элемента, перетащите его на необходимую позицию.

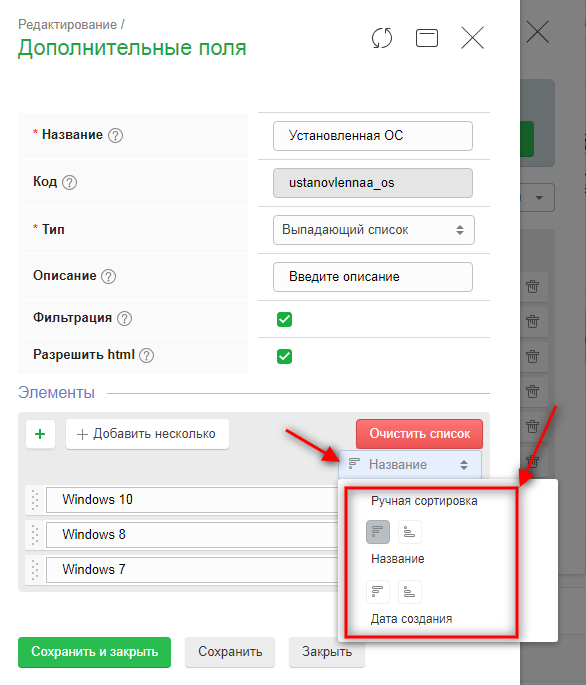
Кроме того, Вы можете отсортировать элементы по названию и по дате создания - в прямом или обратном порядке. Для этого выберите соответствующий режим и сохраните изменения.

Обратите внимание, что именно в таком порядке элементы будут отображаться на сайте.
Шаг 4. Удаление
Созданные элементы можно удалять. Для этого кликните по значку удаления у лишнего элемента:

Также Вы можете удалить все элементы из списка с помощью кнопки "Очистить список".

Обратите внимание!
- Система не даст удалить элемент, использующийся в каком-либо товаре. Перед удалением элемента, пожалуйста, открепите его от всех товаров, в которых он задействован.
- Система позволяет создавать не более 500 элементов для одного списка.
Обратите внимание!
- Как заполняется и как выглядит поле на сайте, Вы можете узнать в инструкции по ссылке.
- Максимальная длина для элемента поля 100 символов. Система автоматически обрезает все символы после сотого.

