Темы оформления
С помощью данного инструмента вы сможете изменить оформление элементов на своем сайте.
Рассмотрим, как им пользоваться.
Создание и применение темы оформления
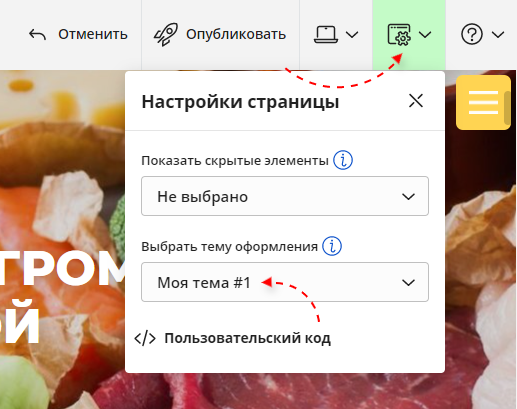
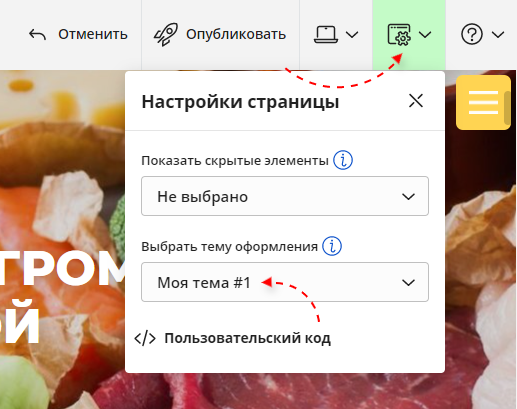
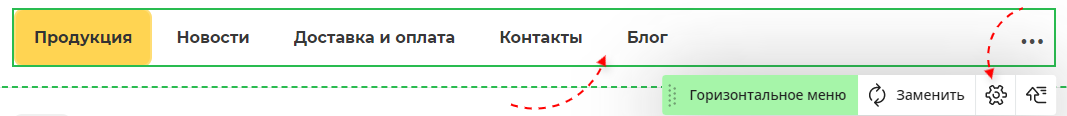
Чтобы изменить тему оформления нажмите на иконку настроек страницы в верхнем меню модуля и выберите подходящую тему.

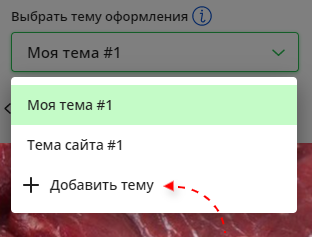
В раскрывшемся меню нажмите на кнопку "Добавить тему". В списке появится тема, оформление которой будет соответствовать текущей теме.

Выберите тему оформления.
Системные темы (созданные при разработке сайта) обозначаются как “Тема сайта #*". Если Вы выберете системную тему, после чего нажмете левой кнопкой мыши на элемент “Добавить тему”, система скопирует текущую схему сайта.
Вы можете создать собственную тему (название пользовательских тем - "Моя тема #*") и внести необходимые правки. В выбранной теме вы сможете изменять цвета и оформление различных блоков - текст, фон, скругление и т.д.
Обратите внимание!
- Только созданные вручную темы можно редактировать.
Удаление темы оформления
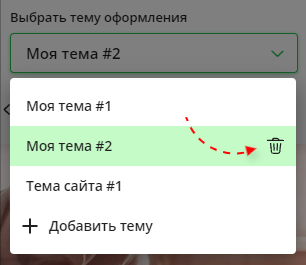
Чтобы удалить тему оформления нажмите на иконку настроек страницы в верхнем меню модуля, раскройте список "Выбрать тему оформления" нажатием левой кнопкой мыши и наведите курсор на тему, которую вы хотите удалить.

Справа от названия темы отобразится иконка удаления. Нажмите на данную иконку.

В окне подтверждения нажмите кнопку "Удалить".

Обратите внимание!
- Для удаления доступны только созданные вручную темы.
Редактирование темы оформления
Для редактирования темы оформления, вам необходимо выбрать блок, оформление которого вы хотите изменить, после чего нажать на иконку с изображением шестеренки.

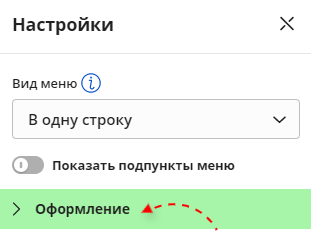
В отквшемся меню разверните раздел "Оформление".

Ниже описано изменение оформления разных элементов.
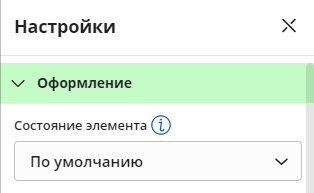
Состояние элемента:

-
По умолчанию - при выборе данного режима, цвет элемента отображается в режиме “Спокойствия” (С данным элементом взаимодействия не происходят)
-
Наведения - В данном режиме, отображается цвет элемента, при наведении на элемент курсором мыши.
-
Нажатие - В данном режиме, отображается цвет элемента, при нажатии на него левой кнопкой мыши.
-
Фокус - В данном режиме, отображается цвет элемента, когда он является активным (Например, активный элемент в виджете “Аккордеон” и тд)
Изменение оформления текста
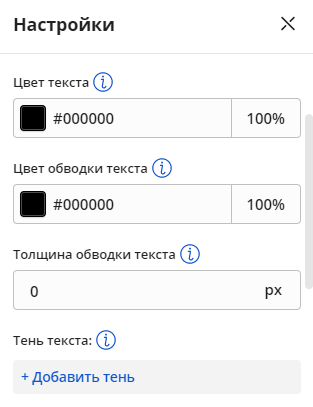
Для изменения оформления текста доступны следующие инструменты:

- Цвет текста - в данной настройке отображается цвет для текста в используемом виджете. Для изменения цвета, необходимо нажать на квадрат с текущим цветом и выбрать необходимый цвет из палитры.
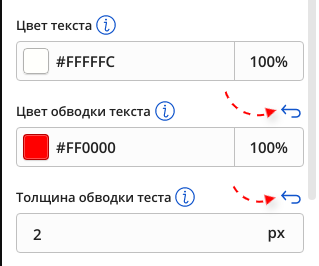
- Цвет обводки текста - в данной настройке отображается цвет внешней обводки для текста (цвет граней букв) в используемом виджете.
- Толщина обводки текста - в данной настройке Вы можете указать размер внешней грани текста. Размер задается в пикселах. Не рекомендуем Вам использовать данный параметр, если Вы не используете “Цвет обводки текста”.
- Тень текста имеет настройки:
-
Угол - задается угол от 0 до 360, отбрасывание тени происходит по часовой стрелке.
-
Расстояние - Расстояние, на которое тень отбрасывается от текста. Расстояние указывается в пикселях.
-
Размытие - Данные настройки влияют на четкость передачи отбрасываемой тени. Значение указывается от максимальной четкости - 1%, до минимальной четкости 99%. При размытии 100% и более - тень отображаться не будет.
-
Цвет тени - При нажатии на выбор цвета, Вы можете задать, какого цвета будет отбрасываться тень, а также, указать ее прозрачность. Прозрачность указывается в %.
-
Сбросить оформление элемента до стандартного, Вы можете при помощи соответствующего элемента.

Фон блока
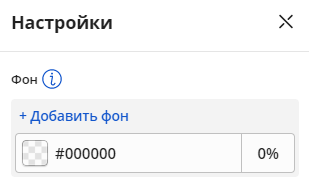
Для того чтобы вам изменить задний фон блока, необходимо выбрать в настройках блока "Фон".

Для настройки прозрачности используйте следующий инструмент.

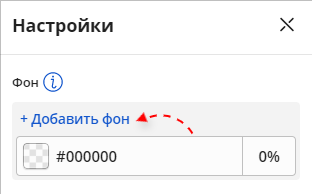
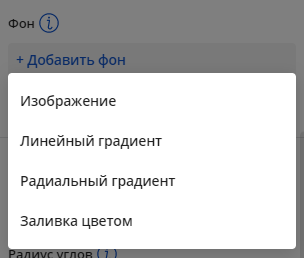
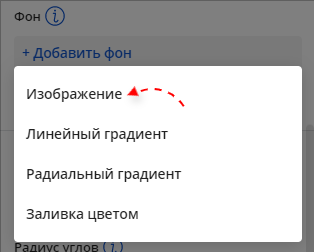
Для настройки фона нажмите "Добавить фон".

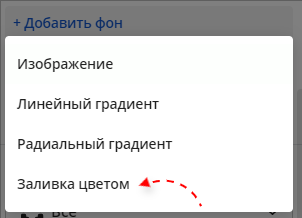
Вам будут доступны три вида фонов:
- Изображение.
- Лиейный градиент.
- Радиальный градиент.
- Заливка цветом.

Рассмотрим каждый вид отдельно.
Фон блока. Изображение
Если вы хотите добавить в фон блока картинку, выберите в настройках соответствующую вкладку.

Затем нажмите на кнопку "Заменить".

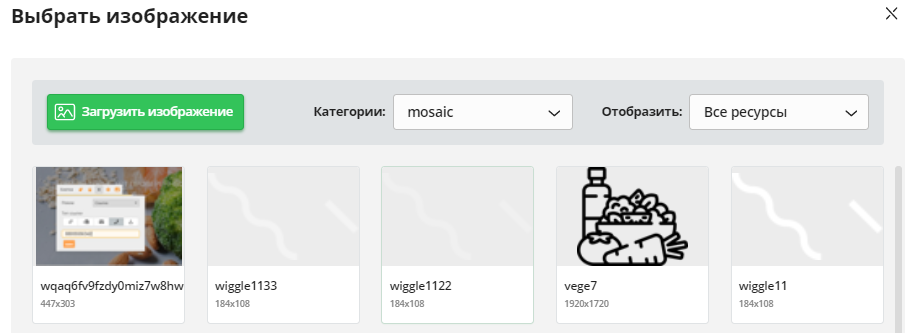
Откроется галерея картинок. Выберите нужную (при необходимости предварительно загрузив ее с помощью кнопки "Загрузить изображение" в верхней части галереи). Для замены категории, из которой происходит выбор иллюстраций, нажмите левой кнопкой мыши на выпадающий список и выберите необходимую. В выпадающем списке из раздела “Отобразить” Вы можете выбрать формат загруженных изображений.

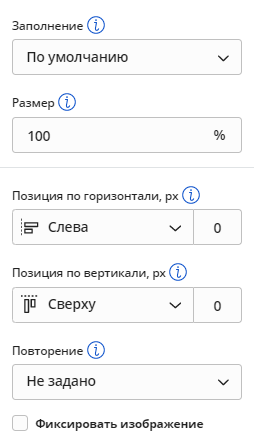
Также в окне настроек вы сможете изменить положение (относительно блока) для размещаемой иллюстрации.
- Заполнение - в данном выпадающем списке Вы можете выбрать, какие стили применить к загруженному изображению. Рассмотрим все варианты:
-
По умолчанию - избражение оригинального размера.
-
Вмещать - масштабирует изображение с сохранением пропорций таким образом, чтобы его ширина или высота были равны ширине или высоте блока.
-
Заполнять - масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
-
Растягивать - если изображение меньше, чем размер блока, изображение растянется по размеру блока (возможна потеря качества изображения).
-
По ширине - изображение помещается в блок исходя из размеров ширины.
-
По высоте - изображение помещается в блок исходя из размеров высоты.
-
-
Размер - размер изображения, исходя из размера блока. Задать значение более 100% - невозможно.
-
Позиция по горизонтали - в данной настройке Вы можете задать позиционирование изображения и его отступ (в пикселах) от выбранного варианта по горизонтальной линии
-
Позиция по вертикали - в данной настройке Вы можете задать позиционирование изображения и его отступ (в пикселах) от выбранного варианта по вертикальной линии.
-
Повторение - если изображение слишком мало для блока, или вы хотите повторять его в блоке, Вы можете выбрать параметры повторения в данном выпадающем списке. Вам доступны следующие варианты повторения: повторять иллюстрацию по горизонтали, повторять иллюстрацию по вертикали, повторять иллюстрацию по горизонтали и вертикали.
-
Фиксировать изображение - при активации данного параметра изображение будет зафиксировано в блоке, при пролистывании (скроле) страницы, изображение в блоке будет неподвижно.

Фон блока. Градиент
Чтобы использовать в качестве фона два цвета с переходом из одного в другой, выберите фон с градиентом.

Тут вы сможете изменить:
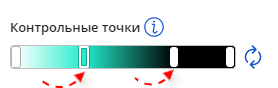
- Контрольные точки - определяют, как цвета будут размещены в градиенте. Добавить новую точку можно кликнув левой кнопкой мыши. Перемещение осуществляется при помощи ползунков.

- Цвет контрольной точки - цвет градиента (добавить очередной цвет в градиент можно добавляя новую контрольную точку).

- Угол - направление градиента (в градусах).

- Включить повтор градиента.
![]()
- Вид градиента (только для радиального градиента). Вы можете выбрать элипс или круг.

- Расположение градиента в блоке (только для радиального градиента).

Фон блока. Однотонный
Чтобы использовать в качестве фона один цвет, выберите вкладку "Заливка цветом".

И выберите цвет заливки.

Оформление границ
Чтобы задать оформление для границ какого-либо блока доступны следующие настройки визуального отображения:
- Углы - позволяет осуществить индивидуальную настройку для каждого угла. В данном выпадающем списке можно выбрать, какому из углов блока задать скругление.
- Радиус углов - настройки скругления границ. Данная настройка позволит указать, на какое количество пикселей будет происходить скругление угла.
- Рамка - представляет собой грани блока, позволяет осуществить индивидуальную настройку для каждой стороны рамки. Стандартно толщина рамки равно 0 пикселей, что позволяет рамке быть невидимой.
- Цвет рамки - позволяет выбрать цвет рамки и прозрачность цвета.
- Толщина рамки - задается в пикселах.
- Стиль рамки - без рамки, сплошная линия, штриховая линия, пунктирная линия.

Обратите внимание!
-
Мы не рекомендуем указывать закругление (настройка "Радиус") для граней в тех блоках, в которых находится более 1 текстовой строки - в таком случае может произойти наложение границ на текст, как в примере на скриншоте ниже.

Оформление тени
Чтобы добавить к какому-либо элементу тень выберите раздел "Тень блока" в настройках оформления.

Тени имеют следующие настройки:
- Тип:
- Наружная - тень отбрасывается от блока на задний фон.
- Внутренняя - тень отбрасывается от границ в блок.
- Цвет - цвет отбрасываемой тени.
- Угол - под каким углом отбрасывается тень, задается угол от 0 до 360, отбрасывание тени происходит по часовой стрелке.
- Расстояние - расстояние (в пикселах), на которое отбрасывается тень.
- Размытие - отвечает за размытие границ отбрасываемой тени. Значение указывается от максимальной четкости (1%) до минимальной.
- Размер - отвечает за ширину отбрасываемой тени, значения указываются в пикселах.

Сохранение изменений
После внесения изменений информацию необходимо опубликовать - изменения применятся к выбранной в данный момент схеме оформления.