Конструктор логотипов
С помощью нашего генератора вы можете создавать логотипы для своего сайта или иные иллюстрации в формате SVG.
Рассмотрим, как им пользоваться.
Шаг 1
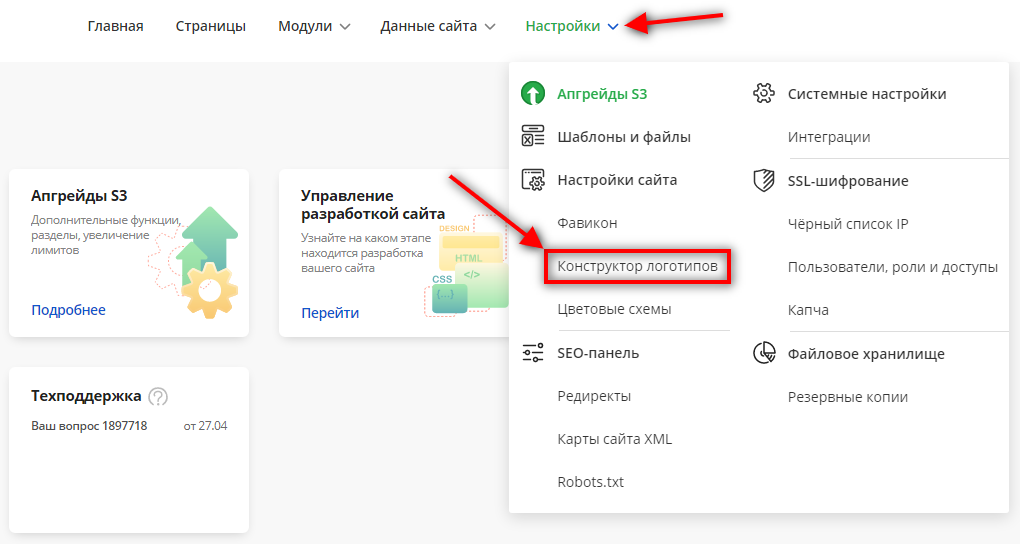
Раскройте меню "Настройки" и выберите пункт "Конструктор логотипов".

Шаг 2
На открывшейся странице нажмите "Создать логотип".

Обратите внимание!
- Вы также можете перейти с этой страницы к каталогу наших готовых логотипов или на страницу заказа логотипа.
Шаг 3
В открывшемся окне вы можете выбрать один из готовых примеров и создать свой логотип на основе него. Для этого нажмите на кнопку "Выбрать логотип" (в верхней или нижней части экрана), в открывшемся окне выберите категорию и после сам готовый пример.

Обратите внимание!
- Все изменения, которые вы будете вносить в логотип в процессе редактирования, будут отображаться на экране справа от настроек. Там же вы сможете при необходимости вручную перетаскивать слои, наведя и зажав курсор на нужной фигуре (нужном тексте), а затем переместив его на нужное место на экране.
Шаг 4
Или же вы можете создать логотип самостоятельно. Создаваемый логотип по умолчанию уже будет содержать два случайно сгенерированных слоя - слой с фигурой и текстовый слой.

Шаг 5
Вы можете перейти к редактированию этих слоев, нажав на соответствующие строки в списке слоев или же на саму фигуру (сам текст) в области просмотра. При нажатии на фигуру/текст - настройки выбранной фигуры или выбранного текста отобразятся справа от области просмотра логотипа.

Также вы можете удалить слои, нажав на иконку в настройках выбранного слоя, и создать логотип "с нуля".

Рассмотрим, как добавлять слои.
Обратите внимание!
- Максимальное количество слоев для одного логотипа - 15.
- Еще один способ удалить фигуру - удалить слой из списка слоев, нажав на соответствующую кнопку.

Шаг 6. Добавление слоя с фигурой
Для того чтобы добавить слой, содержащий картинку, вам будет необходимо:
- Нажать на кнопку "Фигура".
- В отобразившемся списке фигур сперва выбрать категорию фигур (они разбиты по тематикам, при выборе той или иной категории - наборы фигур будут изменяться).
- После выбора категории - нажать на нужную вам иконку из набора.

Картинка будет добавлена. Чтобы перейти к ее редактированию, нажмите на строку слоя в списке слоев или же на саму фигуру в области просмотра.
Рассмотрим подробно, какие параметры доступны для редактирования у слоя с фигурой.
Обратите внимание!
- В некоторых тематиках фигуры разбиты по строкам так, что первой в строке расположена фигура, которую можно использовать в качестве основной/фоновой для всех последующих (например, в строке с рыбками первая фигура - аквариум, вы можете добавить сперва аквариум и уже на его фоне разместить фигуры рыб).

Шаг 6.1. Замена картинки
При необходимости вы можете заменить фигуру данного слоя. Для этого в настройках фигуры нажмите на кнопку "Выбрать", в раскрывшемся списке фигур перейдите к нужной категории и выберите необходимую картинку.

Шаг 6.2. Расположение фигуры
Отредактируйте положение фигуры с помощью кнопок-стрелок (кнопка с точкой - выравнивает текст по центру).

Обратите внимание!
- Вы также можете вручную перетаскивать фигуры прямо на экране предпросмотра. Для этого просто наведите курсор на изображение, зажмите левую кнопку мыши и перетащите фигуру в нужное вам место логотипа.
- Перетаскивать фигуры на один пиксель можно с помощью клавиш ←, →, ↑, ↓. Если зажать CTRL и использовать те же клавиши, фигура будет перемещаться на 5 пикселей.
Шаг 6.3. Цвет фигуры
Задайте для выбранной фигуры цвет, сперва выбрав режим ("1 цвет", "2 цвета" или "Без заливки") из соответствующего списка.
- Для пункта "1 цвет" - выберите цвет (или укажите код) в палитре.

- Для пункта "2 цвета" - выберите два оттенка, а также укажите угол перехода между ними и с помощью ползунков отрегулируйте отношение одного цвета к другому (отрегулируйте, какой цвет будет преобладать и в каких пропорциях).


- Для пункта "Без заливки" не потребуется никаких дополнительных настроек.
Шаг 6.4. Рамка
При необходимости вы можете включить для фигуры "Рамку" и выбрать цвет для нее.

Шаг 6.5. Поворот, размер и расположение фигуры
Чтобы повернуть фигуру вокруг своей оси под определенным углом - воспользуйтесь кнопками поворота вправо или влево.

Чтобы увеличить или уменьшить фигуру - воспользуйтесь кнопками "+" и "-".

Чтобы зеркально отразить фигуру по вертикали или по горизонтали, воспользуйтесь соответствующими кнопками поворота.

Вы также можете вручную перетаскивать фигуру прямо на экране предпросмотра. Для этого просто наведите курсор на фигуру, зажмите левую кнопку мыши и перетащите фигуру в нужное вам место логотипа.
Чтобы сбросить все изменения (поворот, размер, расположение), нажмите на крестик.

Шаг 7. Добавление текстового слоя
Чтобы добавить слой с текстовым наполнением, нажмите на кнопку "Текст".

Слой будет добавлен в список, нажмите на него (в списке слоев или в области просмотра), чтобы в правой части экрана отобразились настройки текста.
Шаг 7.1. Текст слоя
Сперва укажите в настройках текст логотипа.

Шаг 7.2. Формат текста
Вы можете изменить шрифт текста, а также выделить его полужирным или курсивом.

Шаг 7.3. Расположение текста
Отредактируйте положение текста с помощью кнопок-стрелок (кнопка с точкой - выравнивает текст по центру).

Обратите внимание!
- Вы также можете вручную перетаскивать текст прямо на экране предпросмотра. Для этого просто наведите курсор на текст, зажмите левую кнопку мыши и перетащите текст в нужное вам место логотипа.
- Перетаскивать фигуры на один пиксель можно с помощью клавиш ←, →, ↑, ↓. Если зажать CTRL и использовать те же клавиши, фигура будет перемещаться на 5 пикселей.
Шаг 7.4. Цвет текста
Теперь окрасьте введенный текст в необходимый цвет, сперва выбрав режим ("1 цвет", "2 цвета" или "Без заливки") из соответствующего списка.
- Для пункта "1 цвет" - выберите цвет (или укажите код) в палитре.

- Для пункта "2 цвета" - выберите два оттенка, а также укажите угол перехода между ними и с помощью ползунков отрегулируйте отношение одного цвета к другому (отрегулируйте, какой цвет будет преобладать и в каких пропорциях).


- Для пункта "Без заливки" не потребуется никаких дополнительных настроек.
Шаг 7.5. Рамка текста
При необходимости вы можете заключить текст в рамку и указать цвет рамки.

Шаг 7.6. Поворот и размер текста
Чтобы повернуть текст вокруг своей оси под определенным углом - воспользуйтесь кнопками поворота вправо или влево.

Чтобы увеличить или уменьшить размер текста - воспользуйтесь кнопками "+" и "-".

Чтобы зеркально отразить текст по вертикали или по горизонтали, воспользуйтесь соответствующими кнопками поворота.

Чтобы сбросить все изменения (поворот, размер, расположение), нажмите на крестик.

Шаг 8. Удаление слоя
Если по какой-либо причине вам нужно убрать слой из логотипа, вы можете нажать на кнопку удаления напротив нужного слоя в списке слоев.

Или же нажать аналогичную кнопку в настройках слоя.

Обратите внимание!
- Вы также можете кликнуть курсором по нужному слою и нажать Delete.
- При необходимости вы можете выбрать несколько слоев, выделив в области редактирования необходимые, и удалить их все, нажав Delete.

Шаг 9. Скрытие слоя
Если вы хотите посмотреть, как будет выглядеть логотип без того или иного слоя, вы можете скрыть его в любой момент, для этого просто отключите его в списке слоев. Чтобы отобразить слой - переведите настройку в активное состояние.

Шаг 10. Копирование слоя
Чтобы скопировать один из слоев, нажмите на кнопку копирования в строке с нужным слоем - копия добавится поверх оригинала.

Обратите внимание!
- Вы также можете просто выделить нужный слой прямо в области редактирования и нажать CTRL+C - CTRL+V. Копия слоя будет добавлена прямо поверх оригинала - при необходимости перетащите ее в области редактирования на нужное место.
Шаг 11. Сортировка слоев
Вы можете перетаскивать слои вверх и вниз в списке. От положения слоя в списке будет зависеть его отображение в логотипе (на переднем плане или на фоне по отношению к другим слоям). Например, если вам необходимо какой-либо слой вывести на передний план - перетащите его в списке на позицию над теми слоями, которые он должен перекрывать.

Шаг 12. Перетаскивание слоев
Вы можете перетаскивать слои в области редактирования. Для этого просто наведите курсор на нужный слой, зажмите левую кнопку мыши и перетащите слой на нужное место.
При необходимости вы также можете выделить сразу несколько слоев - с помощью курсора выделите ту область, в которой находятся нужные слои и после перетащите их.

Шаг 13
После внесения всех необходимых изменений - нажмите "Сохранить". Созданный вами логотип будет сохранен в списке готовых примеров.

Шаг 14
Если вы хотите воспользоваться данным изображением, нажмите на кнопку "Разместить на сайте".

Откроется окно сохранения логотипа, где вам будет необходимо нажать на кнопку "Перейти к оплате" (услуга размещения логотипа осуществляется на платной основе), произведите оплату. После успешной оплаты созданное вами изображение будет сохранено в формате SVG в разделе "Иллюстрации", и вы сможете использовать его на сайте.

Обратите внимание!
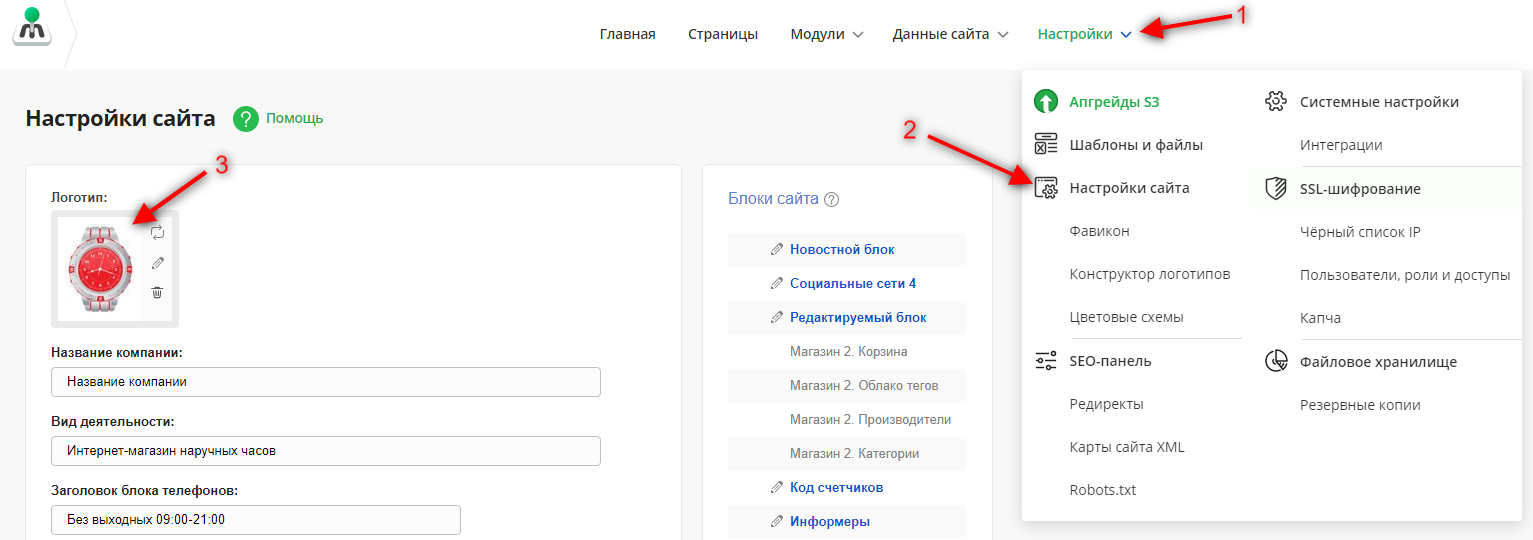
Чтобы разместить на сайте свой собственный логотип, необходимо в меню выбрать "Настройки", далее "Настройки сайта", затем нажмите на иконку логотипа или на +.

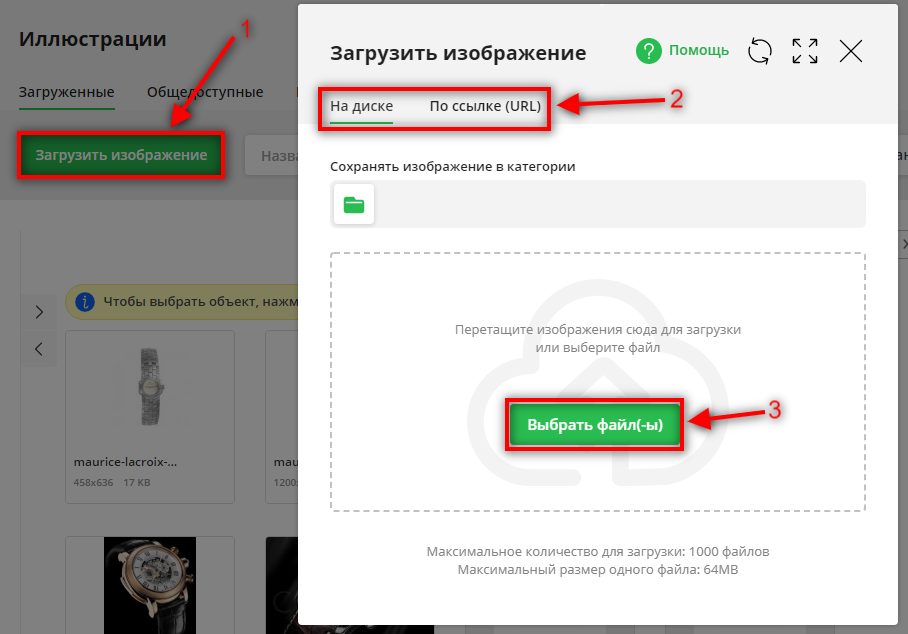
После этого действия нажмите на кнопку "Добавить картинку". У вас появится диалоговое окно "Иллюстрации/Добавить", где вам нужно выбрать из двух предложенных вариантов: добавить логотип с диска или использовать ссылку (URL).

После загрузки изображения, кликните мышкой на загруженную иллюстрацию, таким образом она окажется на месте логотипа.
Если же в разделе "Настройки сайта" у вас нет блока для вставки логотипа, вероятнее всего, на вашем сайте не предусмотрен вывод логотипа в общих блоках. Чтобы добавить вывод логотипа, вам необходимо отправить заявку на выполнение дополнительной работы по адресу support@megagroup.ru.

