Наполнение и редактирование блоков (старые шаблоны)
Данная инструкция предназначена только для старых шаблонов посадочных страниц.
Если Вы используете новый шаблон Nordic Lidda, рекомендуем Вам ознакомиться с инструкцией по ссылке.
Шаг 1
После перехода к редактированию содержимого посадочной страницы - Вы можете изменить любой из уже существующих блоков или добавить новый и отредактировать его.
Для того чтобы перейти к редактированию блока, наведите курсор на необходимый блок и на отобразившейся панели инструментов нажмите на кнопку "Наполнение".

Шаг 2
В зависимости от типа редактируемого блока Вам будут предложены различные параметры. В зависимости от выбранного шаблона оформления набор блоков может разниться, как и настройки блоков. Рассмотрим редактирование блока на двух примерах:
Пример 1. Продающий блок
После нажатия на кнопку редактирования откроется окно, в котором Вам будут доступны следующие настройки:

- Заголовок - введите название акции или иной заголовок для блока.
- Изображение - при нажатии Вы сможете выбрать из раздела "Иллюстрации" картинку для блока (или загрузить новое изображение и выбрать его).
- Текст акции - впишите текст акции/предложения/иной рекламный текст.
- Форма - при нажатии на ссылку Вы сможете отредактировать форму обратной связи, выводящуюся в блоке (подробнее о том, как работать с формами, читайте в инструкции).
- Таймер - при нажатии на ссылку откроется окно (см. скриншот ниже), в котором Вам будет необходимо:
- Ввести название таймера,
- Указать дату окончания акции,
- Ввести текст, который будет выводиться на сайте после того, как отсчет таймера завершится.

После внесения изменений не забудьте нажать кнопку "Сохранить и закрыть".
Пример 2. Продукты и услуги
Тут в окне редактирования Вам будет доступен ряд настроек.

В поле "Заголовок" введите заглавие для блока торговых предложений (например, "Мы предлагаем", "Новинки", "Популярное"...).

Чтобы добавить позицию в список предложений, нажмите на кнопку "+".

Откроется окно добавления торгового предложения, где Вам будет необходимо заполнить следующие поля:
- Заголовок - название товара, услуги или тарифа.
- Изображение - картинка товара, иллюстрация услуги, иная тематическая картинка.
- Описание - характеристики товара/условия оказания услуги.
- Заголовок цены - текст для цены (например, "Цена со скидкой", "Цена в этом месяце"...).
- Цена - стоимость услуги/товара.
- После внесения всех необходимых изменений не забудьте нажать "Добавить" ("Обновить" при редактировании). Обратите внимание! При нажатии на "Добавить"/"Обновить" в редактировании тарифа (или иного подобного элемента блока) Вы только лишь добавляете/изменяете элемент блока, изменения же в самом блоке при этом не сохраняются, потому - не забудьте после внесения всех необходимых изменений в элементы блока нажать "Сохранить" или "Сохранить и закрыть" в окне редактирования блока.

Кроме того, в списке тарифов Вы можете:
- Отсортировать товары/услуги в списке как Вам угодно - для этого наведите курсор на метку слева от названия и, зажав кнопку мыши, перетащите пункт на нужную позицию;
- Перейти к редактированию уже добавленного предложения - нажмите на название, откроется окно, в котором Вам будут доступны все заполняемые при создании параметры;
- Удалить товар/услугу - для этого просто нажмите на иконку с изображением корзины справа от названия.

Затем: Введите текст для кнопки, вызывающей форму обратной связи (например, "Оформить заказ").

При нажатии на ссылку Вы сможете отредактировать форму обратной связи, выводящуюся под каждым из торговых предложений в списке (подробнее о том, как работать с формами, читайте в инструкции).

В конце не забудьте сохранить изменения.
![]()
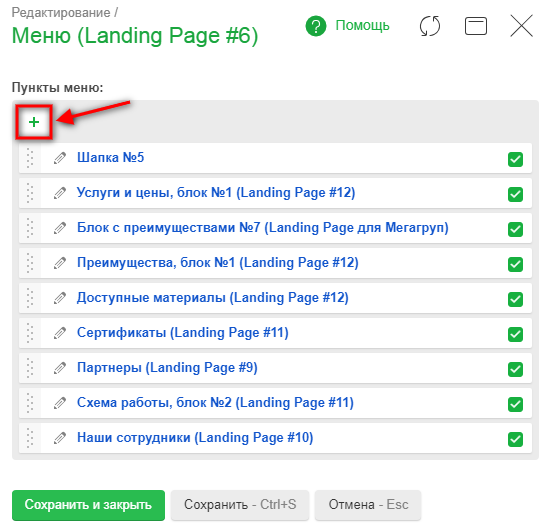
Пример 3. Меню
В данном окне Вы сможете:
Работать с уже существующими пунктами меню (пункты по умолчанию привязаны к блокам, добавленным на страницу).
- Отсортировать (зажав область слева от назавния),
- Отредактировать (нажав на название - при редактировании доступны те же параметры, что и при добавлении, об этом читайте далее)
- Скрыть в меню (сняв галочку в строке с блоком).

Добавлять новые пункты меню. Для этого нажмите на иконку "+" над списком пунктов.

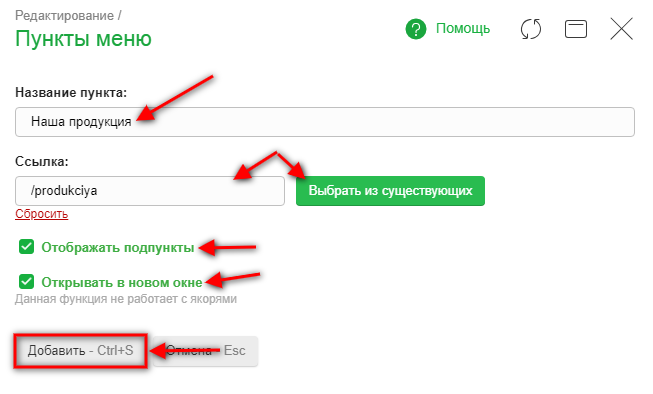
В открывшемся окне:
- Введите название для пункта меню (оно будет отображаться на сайте),
- Вставьте ссылку или выберите из меню сайта страницу, на которую должен ссылаться пункт меню,
- При необходимости отметьте галочку "Отображать подпункты" - данная настройка работает только если Вы выбрали в качестве ссылки страницу сайта. Соответственно, если страница сайта имеет нескрытые вложенные подстраницы, они будут выводиться при наведении на пункт меню на сайте,
- Также Вы можете отметить галочку "Открывать в новом окне" - при включенной настройке клик по пункту меню открывает страницу в новой вкладке.
В конце нажмите "Добавить".

Подобным образом отредактируйте меню и не забудьте сохранить изменения.
![]()
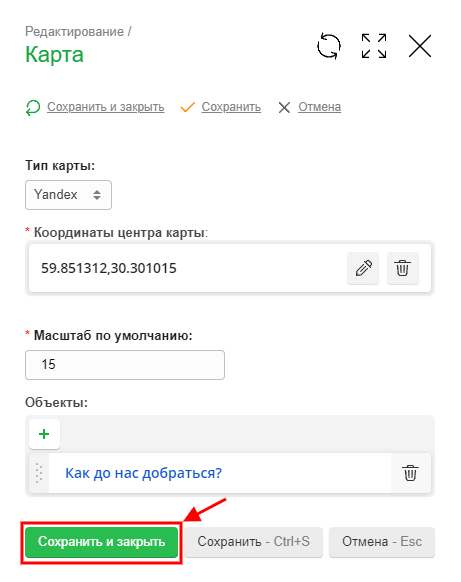
Пример 4. Карта
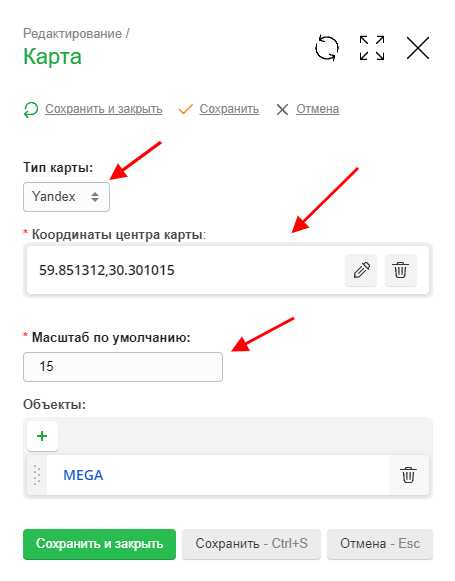
В окне редактирования карты Вам будет необходимо заполнить следующие параметры:
- Выбрать тип карты.
- Выберите google, если хотите разместить у себя на сайте схему проезда из google.maps;
- Выберите yandex, если хотите разместить схему проезда из maps.yandex.
- Указать координаты точки на карте или точный адрес (чтобы переключаться между режимами "Адрес"-"Координаты" используйте кнопку с изображением цели справа от поля). О том, как узнать координаты точки, читайте в инструкции по ссылке.
- Указать масштаб карты.

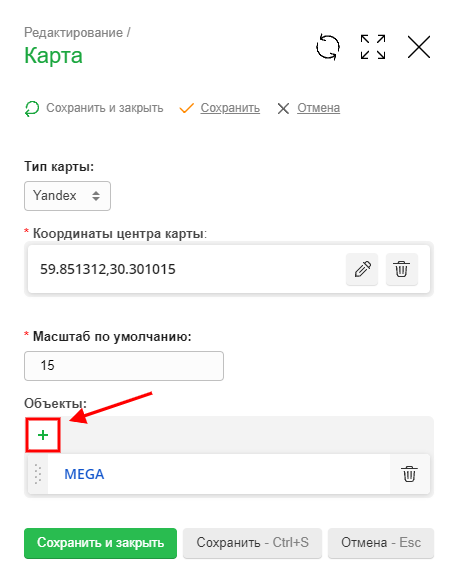
После Вам будет необходимо добавить точку на карту. Для этого нажмите на кнопку "+" (или нажмите на название уже существующей точки в списке, если таковая есть и Вы хотите отредактировать именно ее).

Откроется окно с параметрами точки:
- Укажите название, например, "Как до нас добраться" (этот текст будет выводиться при наведении или нажатии на отметку на карте).
- Затем задайте координаты точки, аналогичные тем, что Вы указали в "Настройках карты" (см. выше).
- При необходимости введите описание (этот текст будет выводиться при нажатии на отметку на карте).
- После заполнения настроек нажмите "Добавить" (или "Обновить", если Вы редактируете существующую точку).
Подобным образом Вы можете добавить на карту несеолько точек. Кроме того, Вы можете удалять при необходимости удалять точки из списка (кнопка с изображением корзины рядом с точкой в окне настроек карты).

После заполнения настроек нажмите "Сохранить и закрыть".

Обратите внимание!
- Для корректного отображения карты Вам может потребоваться указать в настройках ключ API. О том, что это такое, как его получить и где указывать - читайте в инструкции по ссылке.
Шаг 3. Настройки блока
Вы можете перейти к дополнительным настройкам блока. Для этого нажмите на иконку с изображением шестеренки.

В открывшемся блоке Вам могут быть доступны следующие настройки (в зависимости от того, какой блок Вы редактируете, набор настроек может отличаться, тут мы приводим лишь один пример таких настроек):
- Включить автопрокрутку слайдера - отметьте, если хотите, чтобы картинки в слайдере самостоятельно сменяли друг друга с определенной периодичностью.
- Время смены слайда - укажите время, через которое один слайд будет сменяться другим (в миллисекундах, 1 секунда = 1000 миллисекунд).
- Скорость прокрутки слайда - укажите время, в течение которого один слайд должен сменять другой (тоже в миллисекундах).

Также стоит отметить, что у некоторых блоков (к примеру, текстовых) в настройках Вы сможете выбрать, как тег использовать в качестве заголовка данного блока (H1, H2 и т.д.) - соответственно, выбранным Вами тегом и будет отмечен заголовок (например, если Вы укажете "H1" - заголовок в коде будет заключен в теги H1 - <h1>Заголовок блока</h1>).

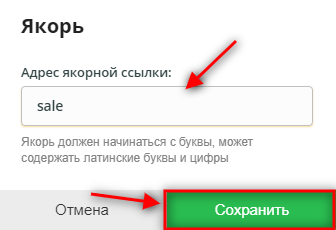
Шаг 4. Якорь
Якорь - тут Вы можете указать текст для так называемого "якоря", то есть ссылки именно на данный блок на странице. Если Вам нужно куда-либо вставить ссылку именно на этот блок, задайте якорь, скопируйте адрес страницы с якорем и вставьте в нужном месте (например, если страница находится по адресу "http://megagroup.ru/landing", а якорь для блока Вы указали "services", то данный блок будет открываться по ссылке "http://megagroup.ru/landing#services").
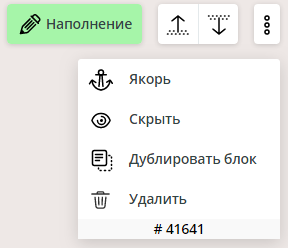
Чтобы прописать якорь для блока, раскройте список дополнительных возможностей (три точки в правом верхнем углу блока) и выберите пункт "Якорь".
В открывшемся окне введите текст якоря (только якоря, без адреса страницы целиком) и нажмите "Сохранить и закрыть".

Дополнительные возможности
На панели редактирования любого из блоков (отображается при наведении) Вы можете воспользоваться следующими функциями:

- Положение - нажимая на кнопки "вверх" и "вниз", Вы сможете двигать блок относительно остальных блоков на странице.
- Скрыть - нажмите на кнопку, если хотите, чтобы блок на сайте не отображался, блок будет помечен в редакторе серым и скрыт на сайте. Чтобы отобразить блок, нажмите на кнопку повторно.
- Дублировать блок - нажмите на данную кнопку, если хотите полностью продублировать блок. Ниже будет добавлен точно такой же блок с аналогичным наполнением, Вы сможете при необходимости внести в него правки.
- Удалить блок - нажав на эту кнопку, Вы сможете удалить ненужный блок.
Обратите внимание!
- Блок вида "Прием платежей" доступен только на шаблоне посадочной страницы "Orange Nova Template". Чтобы добавить его на свою страницу, в списке добавления блоков раскройте пункт "Продукты и услуги" и выберите блок с изображенным на нем прайс-листом (первый в списке, помечен флагом "Новинка").


