Как разместить на своем сайте форму оплаты ЮMoney (Яндекс.Деньги) без Интернет-Магазина
Для работы с сервисом ЮMoney (Яндекс.Деньги) необходимо создать кошелек, используя номер мобильного телефона.

Шаг 1
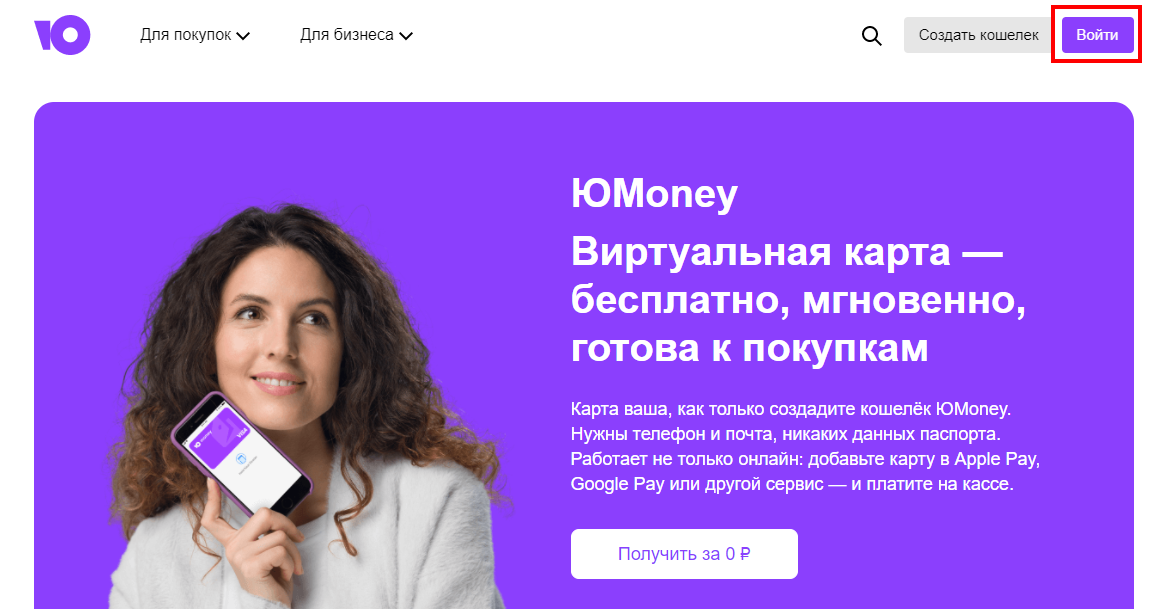
Авторизуйтесь в личном кабинете ЮMoney (Яндекс.Деньги).

Шаг 2
Обратите внимание, что если Вы создали анонимный кошелек и не прошли процедуру идентификации (подтверждения личности) Вашего кошелька, никто не сможет отправить Вам перевод, как с банковской карты, так и перевод Кошелёк-Кошелёк.

Шаг 3
Для создания платежной формы выберите вкладку “Сбор денег”.

Откроется окно, в котором представлены все возможные инструменты для приема платежей.
Нажмите "Настроить" в блоке "Форма/кнопка на сайт".

Шаг 4. Создание формы оплаты
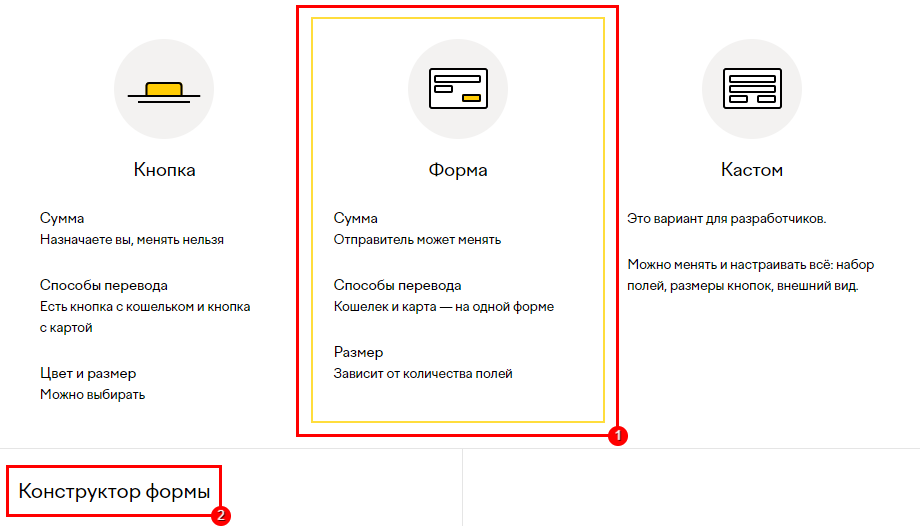
Выберите раздел "Форма" и в нем подраздел "Конструктор форм".

На странице конструктора форм Вы может указать, будет ли клиент осуществлять переводы банковской картой или через Кошелёк ЮMoney, какие данные будут отображаться у пользователя, и какие нужно будет заполнить в форме.

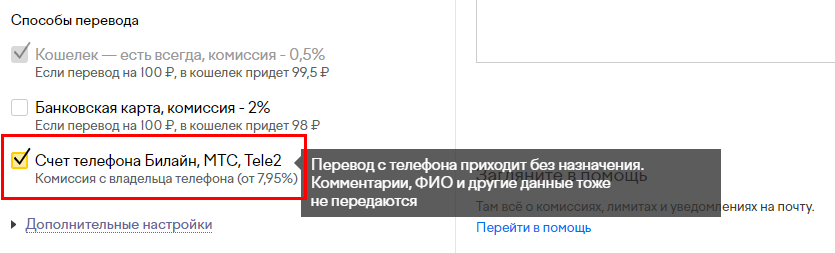
Установив галочку “Банковская карта", Вы дадите посетителям Вашего сайта возможность перевода средств на Ваш счет с помощью банковских карт.

После прохождения процедуры идентификации Вам будет доступен еще один способ получения оплаты - со счета телефона Вашего посетителя.

В строчке “Назначение перевода” можно сразу указать название Вашей организации, на счет которой будет зачисляться платеж, или иные данные, необходимые для идентификации платежа.

Либо можно выбрать “Отправитель укажет” - при этом Ваш покупатель должен будет сам написать, кому он платит.
Также Вы можете добавить подсказку для плательщика. Например, просьбу сообщить название организации, товара или услуги, за которые совершается оплата.
Поле "Назначение перевода" используется для идентификации платежа, в котором можно также указать договор, по которому совершается платеж, характер оплаты (аванс, расчет за выполненные работы и услуги, оплата за товар, благотворительность) или иные признаки, по которым можно определить, за что перечисляются деньги.

Необходимо заранее установить предпочтительную сумму платежа (но клиент будет иметь возможность ее редактировать).

Кроме того, Вы можете выбрать текст на кнопке оплаты.

Развернув "Дополнительные настройки", Вы сможете включить отображение на мобильных устройствах, запросить у отправителя платежа его данные, а также попросить его указать комментарий к оплате.

Также в дополнительных настройках Вы сможете указать адрес страницы Вашего сайта, на которую будет перенаправлен плательщик после совершения оплаты.

Чтобы разместить форму на Вашем сайте, копируйте код из блока "Код вашей формы".

Когда Вы добавите код этой формы на Ваш сайт (как это сделать, рассказано ниже), после нажатия кнопки "Оплатить" покупатель будет попадать на страницу оплаты.

Шаг 5. Создание кнопки оплаты
Аналогичным образом можно создать компактную кнопку оплаты. Для этого выберите раздел "Кнопка".
Откроется подраздел "Конструктор кнопки".

Настройка кнопки происходит аналогичным образом с настройкой формы приема платежей. Стоит отметить только то, что каждый способ оплаты отображается в виде отдельной кнопки.

Также в разделе "Дополнительные настройки" Вы сможете выбрать внешний вид кнопки.

После завершения настройки для каждого способа оплаты генерируется кнопка со своим кодом.

Шаг 6. Размещение кода на странице сайта
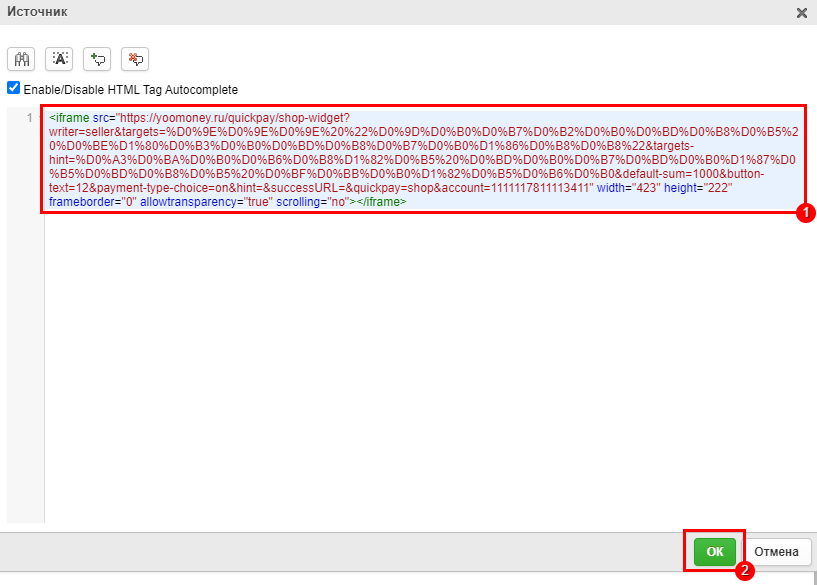
В Системе Управления Сайтом откройте редактор той страницы или блока, где необходимо разместить форму. Для этого левой кнопкой мыши нажмите на необходимую страницу, выберите “Редактировать содержимое”, далее выберите текст и нажмите на кнопку “HTML” на панели инструментов.

Вставьте код формы, скопированный в "Шаге 4" (или код кнопки из "Шага 5"), в код страницы, и нажмите кнопку "ОК".

На сайте форма будет иметь вид:

Обратите внимание!
Визуальное оформление виджета генерируется на стороне ЮMoney (Яндекс.Деньги), то есть для полученного кода невозможно поменять цвет или шрифт элементов формы.
При необходимости внести изменения в форму нужно будет заново воспользоваться Конструктором для генерации формы или кнопки.
Если Вам недостаточно функционала формы ЮMoney, Вы можете воспользоваться нашим модулем "Прием платежей" в Системе Управления Сайтом, в нем можно выполнить более расширенные настройки для проведения транзакций.

