Подключение всплывающей формы
Обращаем Ваше внимание:
Служба технической поддержки не предоставляет консультаций по редактированию шаблонов.
При необходимости Вы можете разместить на своем сайте всплывающую форму.
Для того чтобы самостоятельно создать всплывающую форму, Вам необходимо получить расширенные права доступа к системе управления. Получить их Вы можете самостоятельно, следуя инструкции по ссылке.
После того как расширенные права доступа получены, можно приступать к работе.
Рассмотрим весь процесс создания формы.
Шаг 1
Для начала Вам необходимо создать новый вид страницы.
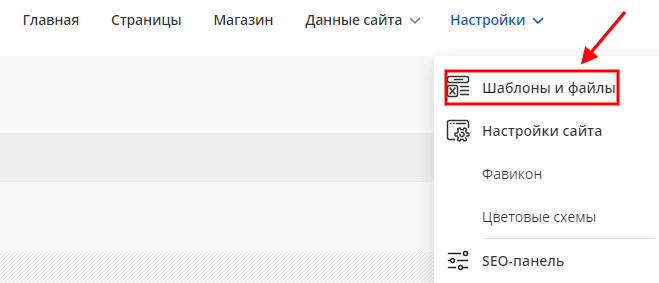
Для этого перейдите в системе управления к разделу "Настройки" и выберите пункт "Шаблоны и файлы".

Шаг 2
На открывшейся странице нажмите "Добавить шаблон".

Шаг 3
На странице создания шаблона:
- Введите имя шаблона (рекомендуем для удобства его так и назвать - "Всплывающая форма", однако, Вы можете выбрать и другое название);
- Укажите название файла (pop-up form.tpl);
- Выберите плагин anketa (4) ;
- Включите галочку "Вид страницы".

В сам шаблон подставьте следующий код и сохраните изменения:
{if !isset($smarty.get.ajax)}
{include file="db:header.tpl" h1=$anketa.name}
{else}
{$common_js}
<h2>{$anketa.name}</h2>
{/if}
{if $anketa}
<div class="s3_tpl_anketa" id="s3_form_{$anketa.anketa_id}">
{if !$anketa.posted}
{if $anketa && $anketa.dictionaries}
{assign var=s3_calendar_included value=0}
{assign var=s3_upload value=1}
<form class="s3_form" method="post">
{foreach from=$anketa.dictionaries item=e}
{assign var="type" value=$e.type_code|lower}
{capture assign="classes"}{strip}
s3_form_field s3_form_field_type_{$type}
{if $e.alias!=""} s3_form_field_alias_{$e.alias}{/if}
{if $e.required==1} s3_form_field_required{/if}
{if $e.error!=""} s3_form_field_error{/if}
{/strip}{/capture}
{assign var=error_message_block value=""}
{if $e.error!=""}
{capture assign="error_message_block"}
<span class="s3_form_error">
<label for="d[{$e.dictionary_position}]">
{$e.error}
</label>
</span>
{/capture}
{/if}
<div class="s3_form_item s3_form_item_type_{$type}">
{if $e.name}
{if $type!="checkbox" && $type!="div"}
<div class="s3_form_field_title">
<label for="d[{$e.dictionary_position}]">
{$e.name}: {if $e.required==1}<span class="s3_required">*</span>{/if}
</label>
{$error_message_block}
</div>
{/if}
{/if}
<div class="s3_form_field_content">
{if $type=="text"}
<input type="text" name="d[{$e.dictionary_position}]" id="d[{$e.dictionary_position}]" class="{$classes}" value="{$e.value}" size="{$e.size}" maxlength="{$e.maxlength}"{if $e.required==1} required{/if}/>
{**************************************************************************}
{elseif $type=="textarea"}
<textarea name="d[{$e.dictionary_position}]" id="d[{$e.dictionary_position}]" class="{$classes}" cols="{$e.cols}" rows="{$e.rows}"{if $e.required==1} required{/if}>{$e.value}</textarea>
{**************************************************************************}
{elseif $type=="select" || $type=="multi_select"}
<select{if $type=="multi_select"} multiple name="d[{$e.dictionary_position}][]"{else} name="d[{$e.dictionary_position}]"{/if} id="d[{$e.dictionary_position}]" class="{$classes}" size="{$e.size}"{if $e.required==1} required{/if}>
{if $type!="multi_select"}<option></option>{/if}
{foreach from=$e.options item=option}
<option value="{$option.name}" {if $option.selected==true || $e.value==$option.name}selected{/if} >{$option.name}</option>
{/foreach}
</select>
{**************************************************************************}
{elseif $type=="checkbox"}
<label>
<input type="checkbox" name="d[{$e.dictionary_position}]" id="d[{$e.dictionary_position}]" class="{$classes}" value="{#YES#}"{if $e.value==#YES#} checked{/if}/><span class="s3_form_subitem_title">{$e.name}</span>
</label>
{$error_message_block}
{**************************************************************************}
{elseif $type=="radio_group" || $type=="multi_checkbox"}
{foreach from=$e.options item=option}
<div class="s3_form_subitem">
<label>
<input{if $type=="multi_checkbox"} name="d[{$e.dictionary_position}][]" type="checkbox"{else} name="d[{$e.dictionary_position}]" type="radio"{if $e.required==1} required{/if}{/if} class="{$classes} s3_form_subfield" value="{$option.name}"{if $option.selected==true} checked{/if}/><span class="s3_form_subitem_title">{$option.name}</span>
</label>
</div>
{/foreach}
{**************************************************************************}
{elseif $type=="div"}
<h2>{$e.name}</h2>
{**************************************************************************}
{elseif $type=="html_block"}
<div class="{$classes} s3_text">{$e.html}</div>
{**************************************************************************}
{elseif $type=="calendar"}
{assign var=s3_calendar_included value=1}
<span class="s3_form_field_calendar_wrapper">
<input type="text" name="d[{$e.dictionary_position}]" id="d[{$e.dictionary_position}]" class="s3_form_field_type_text {$classes} init-calendar" value="{$value|escape}" readonly="true"{if $e.required==1} required{/if}/>
</span>
{**************************************************************************}
{elseif $type=="calendar_interval"}
{assign var=s3_calendar_included value=1}
<div class="s3_form_subitem">
<label>
{$e.label_from|default:#ANKETA_CALENDAR_INVERVAL_FROM#}
<span class="s3_form_field_calendar_wrapper">
<input type="text" class="s3_form_field_type_text {$classes}" id="d[{$e.dictionary_position}][0]" value="{$e.value|regex_replace:"/^(\\d+\\.\\d+\\.\\d+)[^~]+/":"\\1"}" readonly="true" />
</span>
</label>
</div>
<div class="s3_form_subitem">
<label>
{$e.label_to|default:#ANKETA_CALENDAR_INVERVAL_TO#}
<span class="s3_form_field_calendar_wrapper">
<input type="text" class="s3_form_field_type_text {$classes}" id="d[{$e.dictionary_position}][1]" value="{$e.value|regex_replace:"/[^~]+?(\\d+\\.\\d+\\.\\d+)$/":"\\1"}" readonly="true" />
</span>
</label>
</div>
<input type="hidden" name="d[{$e.dictionary_position}]" id="d[{$e.dictionary_position}]" class="init-calendar-interval" value="{$e.value|escape}" />
{**************************************************************************}
{elseif $type=="upload"}
{if $s3_upload}
<link rel="stylesheet" type="text/css" href="/shared/s3/swfupload/default.css" />
<script type="text/javascript" src="/shared/s3/swfupload/swfupload.upload.pack.js"></script>
{assign var=s3_upload value=0}
{/if}
<div class="anketa-flash-upload">
{if $e.uploaded}
<div class="fieldset flash {$classes}">
{foreach from=$e.uploaded item=upload}
<div class="progressWrapper">
<div class="progressContainer blue">
<div class="progressName">{$upload.filename}</div>
<div class="progressBarStatus">{#UPLOADED#}...</div>
<div class="progressBarComplete"></div>
</div>
</div>
{/foreach}
<input type="hidden" name="d[{$e.dictionary_position}]" value="{$e.uploaded_str|escape}" />
</div>
{else}
<script type="text/javascript">
var JS_FORM_REQUIRED_FIELD = '{#BOARD_FILL_REQUIRED_FIELDS#}';
newSWFU({$e.dictionary_position}, {if $e.required==1}true{else}false{/if}, {$e.count}, "{$e.upload_url}", "{$e.upload_field}", "{$e.maxsize} MB", "{$e.filetypes.1}", "{$e.filetypes.0}", "{$e.buttontitle}");
</script>
<div class="fieldset flash {$classes}" id="fsUploadProgress{$e.dictionary_position}"></div>
<span class="buttonUpload" id="spanButtonPlaceHolder{$e.dictionary_position}"></span>
{if $e.count}<span class="no-more">{#NO_MORE#}: {$e.count}</span>{/if}
<input type="hidden" name="d[{$e.dictionary_position}]" id="hidUploadField{$e.dictionary_position}" value="" />
{/if}
</div>
{**************************************************************************}
{/if}
</div>
{if $e.note!=""}
<div class="s3_form_note">
<label for="d[{$e.dictionary_position}]">
<small>{$e.note}</small>
</label>
</div>
{/if}
</div>
{/foreach}
{if $anketa.captcha}
<div class="s3_form_item s3_form_item_type_captcha{if $anketa.captcha_error} s3_form_item_error{/if}">
<div class="s3_form_field_title">
<label>
{#FORM_ENTER_CAPTCHA_CODE#}: <span class="s3_required">*</span>
</label>
{if $anketa.captcha_error}
<span class="s3_form_error">
<label>
{#WRONG_CAPTCHA_ERROR#}
</label>
</span>
{/if}
</div>
<div class="s3_form_field_content">
{captcha name="_cn"}
</div>
</div>
{/if}
<input type="submit" class="s3_form_submit" value="{$anketa.submit_name}">
</form>
{/if}
{else}
{$anketa.success_note}
{/if}
</div>
{/if}
{if $s3_calendar_included}
<script src="/shared/misc/calendar.gen.js"></script>
{/if}
{if !isset($smarty.get.ajax)}{include file="db:bottom.tpl"}{/if}
Шаг 4
После сохранения шаблона - добавьте в него данные. Для этого нажмите на кнопку "Данные".

Далее - на ссылку "Добавить новые данные".

Шаг 4
И создайте данные для формы, указав следующие параметры:
- Название - рекомендуем назвать данные "Всплывающая форма";
- Алиас - рекомендуем "plugin";
- Тип данных - выберите "Формы";
- Общий - снять (выключить) галочку;
- Заполняется массивом - оставить неактивной;
- ID схемы - можно не заполнять.
После заполнения нажмите "Сохранить и закрыть".

Шаг 5
Теперь перейдите к разделу "Файлы".

В папку "Images".

Шаг 6
В блоке "Загрузить" нажмите "Выбрать файлы".

И загрузите файл callback_anketa.js (его Вы предварительно можете скачать, нажав на ссылку).
Если Ваш браузер не скачал файл, а открыл вкладку, то скопируйте текст с открывшейся вкладки, вставьте его в текстовый документ и сохраните файл с именем callback_anketa.js.
После выбора файла нажмите на кнопку "Загрузить".

Шаг 7
Теперь выберите шаблон "_Главная. Верх".

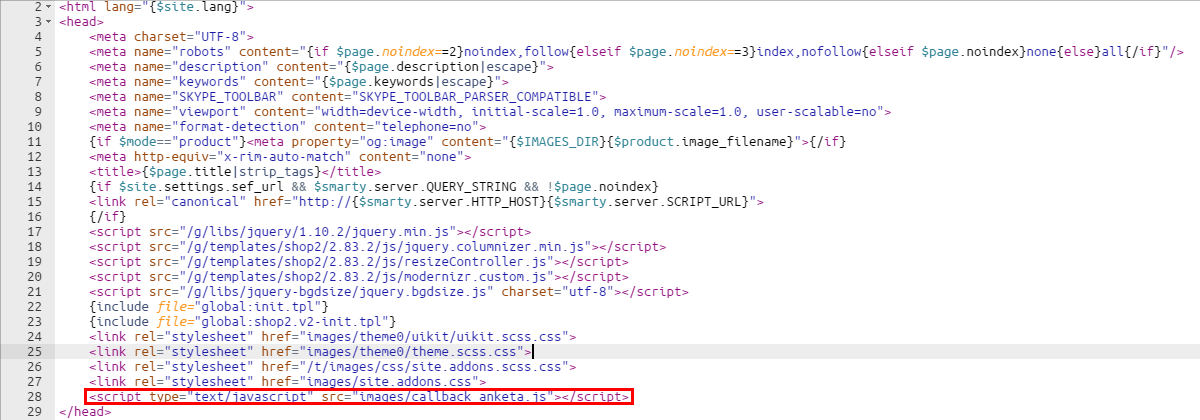
И пропишите в нем стили и скрипт для корректной работы формы (между тегами head, после всех js скриптов):
<script type="text/javascript" src="images/callback_anketa.js"></script>

И сохраните изменения.

Шаг 8
Теперь перейдите к разделу "Страницы".

И нажмите "Создать новую страницу".

Шаг 9
В окне выбора вида найдите и нажмите на "Всплывающую форму".

Создайте страницу вида "Всплывающая форма" (имя, адрес и иные параметры укажите по своему усмотрению) - скрытую на сайте.

Шаг 10
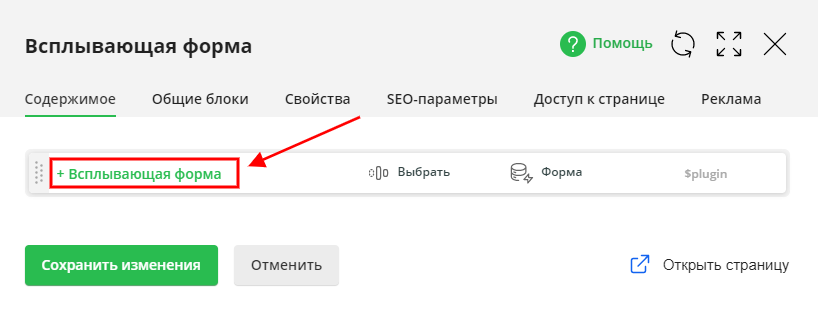
После создания страницы Вам будет необходимо перейти к редактированию формы.

Затем в открывшемся окне заполнить обязательные поля и нажать "Сохранить и закрыть".

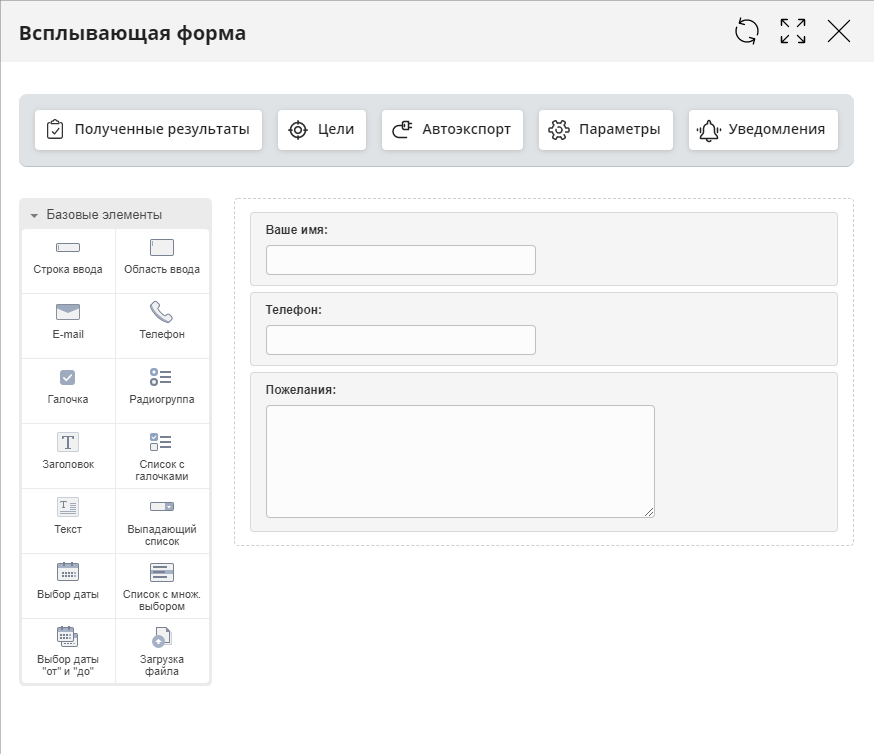
И потом - создать необходимые поля в форме.

Обратите внимание!
- Подробнее о работе с формами Вы можете прочитать в отдельной инструкции.
Шаг 11
Теперь перейдите к редактированию шаблона/страницы, в коде которой Вы хотите разместить кнопку формы (в нашем примере это "_Главная. Верх" - но Вы можете разместить кнопку и в другом шаблоне).
И в нужном Вам месте шаблона разместите код кнопки формы:
<div class="top-but"><a href="Адрес страницы формы?ajax=true" class="callback-but">Обратный звонок</a></div>
Замените в коде следующее места:
- Адрес страницы формы - следует указать адрес страницы вида "Всплывающая форма", созданной Вами в шаге 9.
- Обратный звонок - тут Вы можете указать текст кнопки, при нажатии на которую будет раскрываться форма (также Вы можете тут разместить ссылку на изображение кнопки).

И сохраните изменения.

Шаг 12
В нашем примере при переходе на сайт - в правом верхнем углу появилась ссылка "Обратная связь", при нажатии на которую раскрывается следующее окно.

Обратите внимание!
- Данная инструкция является примером реализации описанного функционала. Показанные в инструкции результаты могут отличаться от реальных по причине специфики шаблонов конкретного сайта или иных технических нюансов.

