Наполнение и редактирование блоков (шаблон Nordic Lidda)
Данная инструкция относится только к новым лендингам, созданным на основе шаблона Nordic Lidda, поддерживающего все описанные ниже возможности.
В случае если вы работаете со страницей на одном из старых шаблонов, воспользуйтесь инструкцией по ссылке.
Для начала предлагаем вам ознакомиться с общим ознакомительным видео.
Кроме того, предлагаем вам просмотреть короткие обучающие видеоролики по отдельным функция лендинга. Или же вы можете пропустить их и сразу перейти к иннструкции, при необходимости возвращаясь к нужным видео по мере чтения.
Общие настройки блоков
Плавающие настройки
Предпросмотр
Переход в родительский контейнер
Скрытие элементов блоков
Редактирование фона блоков
Добавление видео
Фотогалерея
Как подключить всплывающую форму
Изменение стилей для разных разрешений
Ссылки и якори
Размещение разных изображений в блоках
Работа с тенью
Шаг 1
Чтобы перейти к работе с содержимым или с настройками какого-либо блока, необходимо навести курсор на нужный блок, на нужную его часть (например, на текст в блоке или на форму) и нажать на этот элемент - он подсветится штриховкой.

Шаг 2. Встроенное редактирование содержимого блока
Некоторые элементы блока (текстовое наполнение) можно редактировать прямо в блоке. Для этого просто установите курсор в необходимое вам место и начните ввод/исправление.

Настройки внешнего вида содержимого блока
Выделив нужный блок в области редактирования, вы увидите на верхней панели перечень настроек внешнего вида содержимого этого блока.

Набор доступных настроек может варьироваться в зависимости от того, какой блок вы редактируете. Рассмотрим основные настройки.
| Кнопка |
Значение |
К каким элементам блоков относится |
Какие настройки доступны |
|
|
Текст |
|
Настройки отображения текста:
|
|
|
Очистить форматирование |
|
Дополнительные настройки отсутствуют, кнопка просто сбрасывает примененные к тексту настройки до стандартных. |
|
|
Тег заголовка |
Заголовки |
Выбор тега для заголовка — вы можете выбрать один из следующих тегов и пометить им заголовок: H1/H2/H3/H4/H5/Div/P. |
|
Ссылка |
|
Настройки ссылки:
|
|
|
Фоновый цвет |
Все элементы |
Параметры цветового оформления блока:
|
|
|
Фон блока |
|
Настройки фоновой картинки:
Настройки фонового видео:
|
|
|
Рамка |
Все элементы |
Настройки рамки блока:
|
|
|
Тень |
Любой элемент |
|
|
|
Иллюстрация |
Любые иллюстрации и иконки, кроме фоновых |
При нажатии просто открывается раздел иллюстраций, где можно выбрать картинку для блока. |
|
|
Видео |
Любые видео, кроме фоновых |
Параметры видео:
|
|
|
Размер |
|
|
|
|
Отступы блока |
Все блоки (относится именно к настройкам блоков целиком, а не к отдельным элементам в блоке) |
Размер внутренних отступов в пикселах (можно как задать один общий размер, так и отдельно верхний и нижний). | |
|
Переход на уровень выше |
Все элементы |
При нажатии отображаются настройки элемента, родительского по отношению к тому, который был выбран до этого (например, если нажать на данную кнопку при редактировании отдельного текстового элемента, вместо настроек данного элемента выведутся все общие настройки блока). Выше вы можете ознакомиться с видео на данную тему. |
|
|
Анимация |
Все блоки (настройка влияет на анимацию появления всего блока, а не отдельных его элементов) |
|
Данные настройки можно отдельно задать для разных разрешений (для мониторов, экранов планшетов, телефонов и т.д.). Для этого воспользуйтесь переключателями в окне с настройками. Кроме того, вы всегда можете воспользоваться видео об изменении стилей для разных разрешений.

Обратите внимание!
- Вы можете ознакомиться с нашей инструкцией к плавающим настройкам.
- Также вам может пригодиться видеоинструкция о редактировании фона через плавающие настройки.
- Если вы планируете размещать видеоролики на своем лендинге - посмотрите инструкцию о добавлении и наполнении блока с видео.
- Еще одна полезная инструкция - о добавлении и наполнении блока-фотогалереи.
- О том, как добавить на страницу всплывающую форму - смотрите видео в инструкции по ссылке.
Воспроизвести ключевое действие
Одна из кнопок на верхней панели позволит вам, оставаясь в режиме редактирования, перемещаться по вкладкам или менять слайды в блоках.
К примеру, представим, что вы добавили на страницу блок со слайдером и отредактировали первый слайд, а теперь хотите, не заходя в отдельные окна, попасть на следующий слайд и отредактировать его. Для этого вам необходимо выделить кнопку пролистывания на слайдере и на верхней панели нажать на кнопку "Воспроизвести ключевое действие" - как это изображено на скриншоте ниже. Вы попадете на следующий слайд и сможете работать уже с ним.

Аналогичным образом вы можете работать не только со слайдерами, но и с другими блоками, подразумевающими действия - переходы, пролистывания и т.д.
Кроме того, вы можете переключаться между вкладками с помощью комбинации "ALT+левая кнопка мыши".
Копирование и удаление элементов списка
В случае если вы используете блок с каким-либо списком (список преимуществ и т.д.), вы можете прямо в редакторе лендинга удалять или копировать элементы списка.
Для этого выделите нужный элемент и затем нажмите на соответствующую кнопку на верхней панели.

Наполнение блока
Как мы уже упоминали выше, тексты можно редактировать прямо в блоках, а картинки или видео добавлять через верхнее меню. Если же вы хотите перейти к отдельному интерфейсу работы с содержимым блока, нажмите на кнопку "Наполнение".

В зависимости от блока наполнение может быть абсолютно разным. Ниже мы приводим несколько примеров (прочие блоки вы можете править по аналогии с представленными ниже).
Обратите внимание!
- Рекомендуем вам посмотреть наше видео об общих настройках блоков, в том числе рассказывающее о наполнении.
- Также вам может пригодиться видеоинструкция о скрытии элементов блоков.
Пример наполнения 1. Продукты и услуги
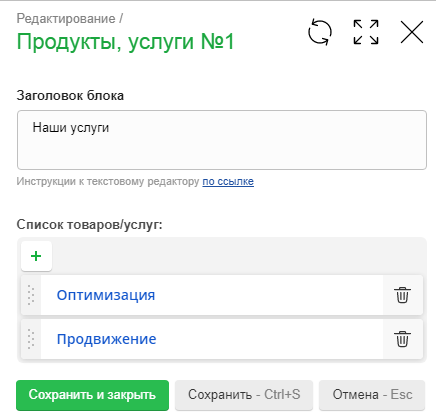
После нажатия на кнопку редактирования откроется окно, в котором вам будут доступны следующие настройки:

В поле "Заголовок" введите заглавие для блока торговых предложений (например, "Мы предлагаем", "Новинки", "Популярное"...).

Чтобы добавить позицию в список предложений, нажмите на кнопку "+".

Откроется окно добавления торгового предложения, где вам будет необходимо заполнить следующие поля:
- Название товара/услуги.
- Изображение - картинка товара, иллюстрация услуги, иная тематическая картинка.
- Размер картинки - выберите один из вариантов "Растянуть" (в данном режиме картинка растягивается под размеры области для нее) или "Вместить" (картинка вставляется в область, как бы вписывается в размеры данной области).
- Alt для картинки - альтернативное описание для картинки (оно будет отображаться в случае, если картинка на сайте не прогрузится).
- Небольшое описание товара/услуги - характеристики товара/условия оказания услуги/стоимость.
- Кнопка 1 - при нажатии откроется отдельное окно с настройками кнопки, которая будет выводиться в карточке этого товара или услуги. Кнопка имеет свои настройки (название; режим работы при клике - открывать форму или ссылку; собственно ссылка для открытия при клике; возможность открывать в новом окне или вообще скрыть кнопку из карточки товара).

Кроме того, в списке товаров/услуг вы можете:
- Отсортировать товары/услуги в списке как вам угодно - для этого наведите курсор на метку слева от названия и, зажав кнопку мыши, перетащите пункт на нужную позицию;
- Перейти к редактированию уже добавленного предложения - нажмите на название, откроется окно, в котором вам будут доступны все заполняемые при создании параметры;
- Удалить товар/услугу - для этого просто нажмите на иконку с изображением корзины справа от названия.

В конце не забудьте сохранить изменения.

Пример наполнения 2. Продающий блок
Тут в окне редактирования вам будут доступны следующие настройки:
- Заголовок блока - введите общий для всего блока заголовок.
- Небольшое описание - текстовое наполнение для блока.
- Заголовок формы - заголовок к прикрепленной к блоку форме.
- Свое видео на фон - тут вы можете выбрать из раздела "Медиа" видеоролик, который будет использоваться в качестве фона.
- Видео из Youtube - вставка id видео (буквенно-числовая комбинация из адреса видео, идущая после знака "=", например, rFHU13JCO8c), которе послужит фоном для блока.

Не забудьте сохранить изменения.
Обратите внимание!
- Рекомендуется использовать только один вид фона из трех доступных - изображение, свое видео или видео с Youtube - не загружая одновременно два или три фона.
- Для наглядности вы также можете ознакомиться с инструкциями к наполнению блоков на старых шаблонах лендингов.
Настройки блока
Вы можете перейти к дополнительным настройкам блока. Для этого нажмите на иконку с изображением шестеренки.

Откроется окно с настройками блока.

В зависимости от того, какой блок вы редактируете, набор настроек может отличаться, мы приведем лишь несколько наиболее популярных параметров для примера:
- Поменять местами блоки - если в блоке, два элемента (с одной стороны текст, с другой стороны картинка), эта настройка позволит менять их местами.
- Анимация элементов в блоке - тут вы можете выбрать способ анимации именно для элементов в блоке.
- Количество колонок/преимуществ в ряду - если блок представляет собой некое подобие табличного формата, тут вы сможете задать количество колонок.
- Выравнивание наполнения/блока с текстом/Расположение текста блока - влияет на отображение текстового наполнения блока, выравнивает его по одной из сторон.
- Выравнивание фонового изображения в блоке - как и настройка выше, влияет на то, с какой стороны будет выводиться контент, но в этом случае уже фоновая картинка.
- Фиксировать изображение при скролле сайта - фиксирует изображение таким образом, что при прокрутке страницы, картинка будет как бы статично располагаться не относительно блока, а относительно всей страницы.
- Высота логотипа - определяет размер логотипа, размещенного на блоке.
В конце не забудьте сохранить изменения.

Обратите внимание!
- С более наглядной информацией вы можете ознакомиться в нашем видео об общих настройках блоков.
Перемещение блока
Нажимая на кнопки "вверх" и "вниз", вы сможете изменять положение блока и двигать его относительно остальных блоков на странице.

Дополнительные возможности
Якорь - тут вы можете указать текст для так называемого "якоря", то есть ссылки именно на данный блок на странице. Если вам нужно куда-либо вставить ссылку именно на этот блок, задайте якорь, скопируйте адрес страницы с якорем и вставьте в нужном месте (например, если страница находится по адресу "http://megagroup.ru/landing", а якорь для блока вы указали "request_form", то данный блок будет открываться по ссылке "http://megagroup.ru/landing#request_form").
Чтобы прописать якорь для блока, нажмите на три точки в правом верхнем углу блока и выберите пункт "Якорь".

В открывшемся окне введите текст якоря (только якоря, без адреса страницы целиком) и нажмите "Сохранить" (видео о ссылках и якорях).

Чтобы скрыть блок на сайте, опять же нажмите на три точки и выберите пункт "Скрыть". В конструкторе блок продолжит отображаться, просто будет помечен диагональной штриховкой. На сайте же блок не будет виден.
Чтобы отобразить блок, нажмите на пункт "Скрыть" повторно.

Чтобы скопировать блок, все в том же меню выберите пункт "Дублировать блок". Ниже будет добавлен точно такой же блок с аналогичным наполнением, вы сможете при необходимости внести в него правки.

Нажав на три точки и выбрав пункт "Удаление", вы сможете удалить ненужный вам блок.


