Как создать фавикон
Фавикон - значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.

Вы можете загрузить свой фавикон или самостоятельно создавать фавиконы для своего сайта с помощью нашего конструктора (доступен только для сайтов в национальной зоне РФ).
Рассмотрим, как им пользоваться.
Шаг 1
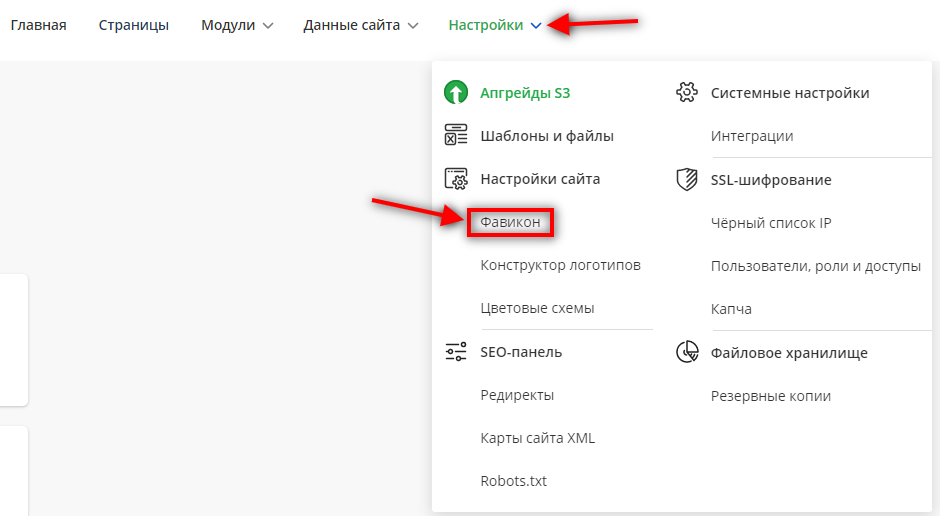
Выберите в меню "Настройки" пункт "Фавикон".

Шаг 2
Затем нажмите на кнопку "Создать фавикон".

Шаг 3
В открывшемся окне вы можете выбрать один из располагающихся внизу экрана готовых примеров и создать свой фавикон на основе него.

Или же создать новый, нажав на соответствующую кнопку. Все изменения, вносимые в фавикон, вы сможете наблюдать на экране справа от настроек.

Шаг 4. Фон
Сперва выберите фон фавикона - для этого в блоке настроек "Фон" нажмите на кнопку "Выбрать" и в раскрывшемся списке выберите подходящий вариант.

Шаг 4.1. Цвет фона
Далее вам будет необходимо подобрать цвет для фона фавикона. Сперва раскройте список настройки цветов и выберите: "1 цвет", "2 цвета" или "Без заливки".

- При выборе пункта "1 цвет" - вам будет необходимо нажать на кружок справа от списка и в раскрывшейся палитре выбрать нужный цвет (или указать его код в соответствующем поле палитры).

- При выборе пункта "2 цвета" - вы сможете аналогичным образом указать два цвета, а также, нажав на иконку "угол", задать угол градиента (направление перехода от одного цвета к другому).

- При выборе пункта "Без заливки" фон фавикона будет отображаться бесцветным (белым) и дополнительные настройки не будут доступны.
Шаг 4.2. Рамка фона
Также вы можете включить рамку для фавикона (активировав соответствующую галочку) и выбрать из палитры справа цвет рамки.

Шаг 5. Картинка
Далее - подберите картинку, которая будет отображаться в фавиконе (внутри выбранного вами выше фона). Для этого в блоке настроек "Картинка":
- Нажмите "Выбрать",
- В раскрывшемся списке в верхнем ряду выберите категорию изображений (они разбиты по тематикам, при выборе той или иной категории - наборы иконок будут изменяться),
- После выбора категории - нажмите на нужную вам иконку из набора.

Шаг 5.1. Цвет картинки
По аналогии с "Фоном" задайте для выбранной картинки цвет, сперва выбрав режим ("1 цвет", "2 цвета" или "Без заливки") из соответствующего списка.

- Для пункта "1 цвет" - выберите цвет (или укажите код) в палитре.

- Для пункта "2 цвета" - выберите два цвета и угол перехода между ними.

- Для пункта "Без заливки" никаких дополнительных настроек не потребуется.
Шаг 5.2. Рамка картинки
Для картинки вы также можете включить "Рамку" и выбрать цвет для нее.

Шаг 5.3. Тень картинки
При необходимости включите тень для картинки. Для этого отметьте соответствующую галочку.

Шаг 5.4. Поворот, размер и расположение картинки
Чтобы повернуть картинку вокруг своей оси под определенным углом - воспользуйтесь кнопками поворота вправо или влево.

Чтобы увеличить или уменьшить картинку - воспользуйтесь кнопками "+" и "-".

Вы также можете вручную перетаскивать изображение прямо на экране предпросмотра. Для этого просто наведите курсор на картинку, зажмите левую кнопку мыши и перетащите в нужное вам место фавикона.
Чтобы сбросить все изменения (поворот, размер, расположение), нажмите на крестик.

Шаг 6. Надпись
Теперь укажите текст для фавикона - он будет выводиться поверх выбранной выше картинки. В блоке настроек "Надпись" введите до 4-х символов в соответствующее поле.

Шаг 6.1. Формат надписи
Вы можете изменить шрифт текста, а также выделить его полужирным или курсивом.

Шаг 6.2. Расположение надписи
Отредактируйте положение надписи внутри фавикона с помощью кнопок-стрелок (кнопка с точкой - выравнивает текст по центру).

Обратите внимание!
- Вы также можете вручную перетаскивать текст прямо на экране предпросмотра. Для этого просто наведите курсор на надпись, зажмите левую кнопку мыши и перетащите текст в нужное вам место фавикона.
Шаг 6.3. Цвет надписи
Задайте цвет надписи, сперва выбрав режим - "1 цвет", "2 цвета", "Без заливки".

- Для пункта "1 цвет" - выберите цвет или укажите код цвета в палитре справа от списка выбора.

- Для пункта "2 цвета" - укажите два цвета и градус перехода между ними.

- Для пункта "Без заливки" не потребуется никаких дополнительных настроек.
Шаг 6.4. Рамка надписи
При необходимости вы можете включить для текста рамку и указать цвет рамки.

Шаг 6.5. Тень надписи
Также вы можете включить тень для надписи, активировав соответствующую галочку.

Шаг 6.6. Поворот и размер надписи
Чтобы повернуть надпись вокруг своей оси под определенным углом - воспользуйтесь кнопками поворота вправо или влево.

Чтобы увеличить или уменьшить размер надписи - воспользуйтесь кнопками "+" и "-".

Чтобы сбросить все изменения (поворот, размер, а также расположение, заданное в шаге 6.2), нажмите на крестик.

Шаг 7
При необходимости вы можете скрыть любой из слоев (фон, картинку или надпись). Для этого просто отключите его в списке слоев. Чтобы отобразить слой - переведите настройку в активное состояние.

Шаг 8
После внесения всех необходимых изменений - нажмите "Сохранить". Созданный вами фавикон будет сохранен в списке готовых примеров.

Шаг 9
Если же вы хотите разместить созданный вами фавикон у себя на сайте - нажмите на кнопку размещения.

Откроется окно размещения фавикона, нажмите на кнопку "Перейти к оплате" (услуга размещения фавикона осуществляется на платной основе), произведите оплату. После успешной оплаты фавикон сразу отобразится на сайте.

Как скачать фавикон
- После создания и оплаты фавикона вы сможете скачать его в формате SVG с помощью соответствующей кнопки в карточке фавикона.


