Регистрация через соц. сети
Обратите внимание!
Авторизация через соц.сети доступна для страницы Регистрации и Логин с шаблоном "Страница регистрации".

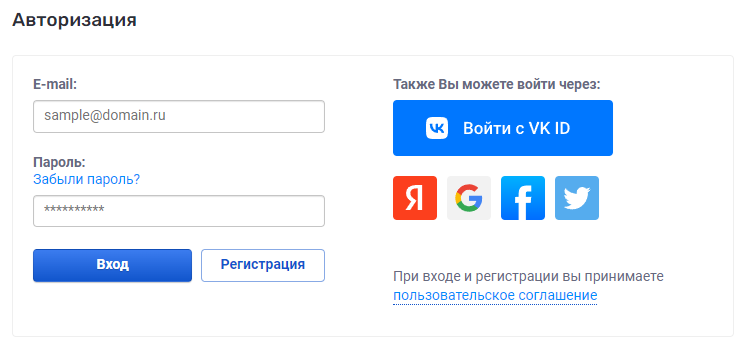
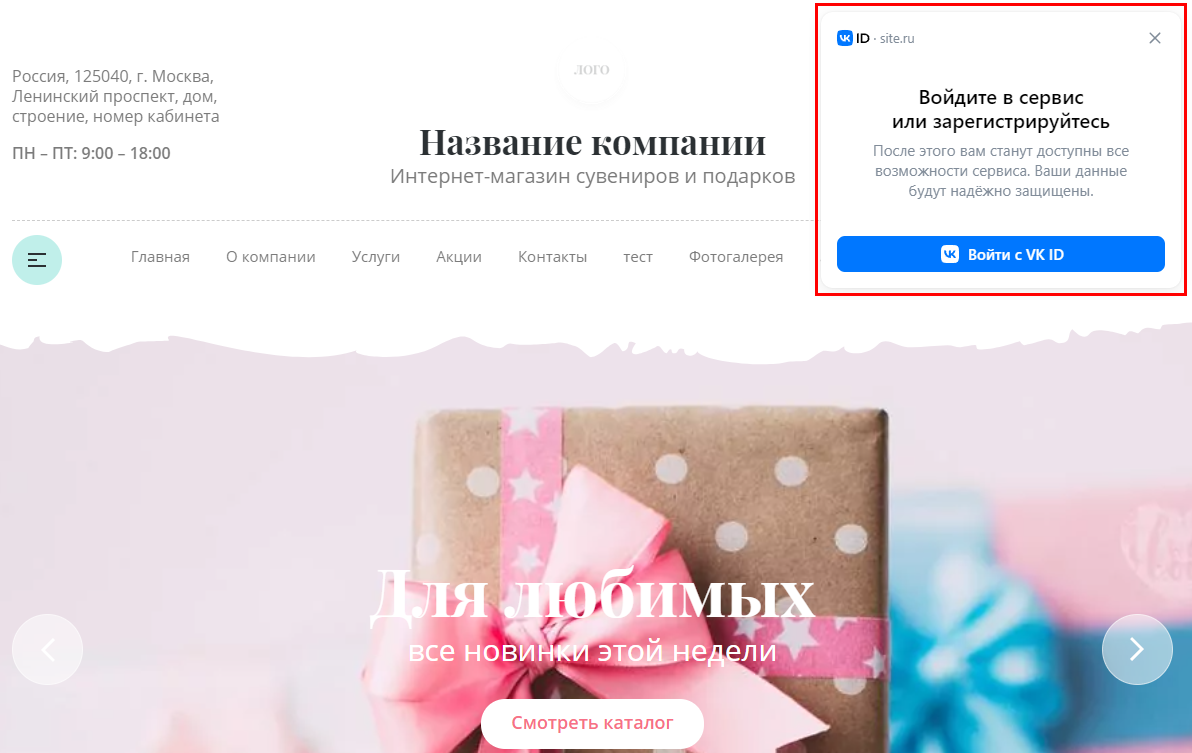
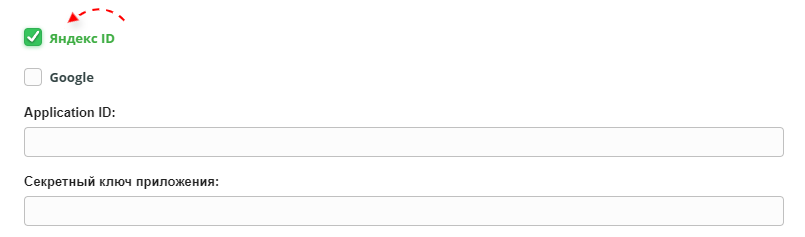
Вы можете настроить на своем сайте авторизацию через социальные сети. Блок социальных сетей будет выглядеть примерно следующим образом.

Рассмотрим, как настроить авторизацию социальных сетей на сайте.
Шаг 1
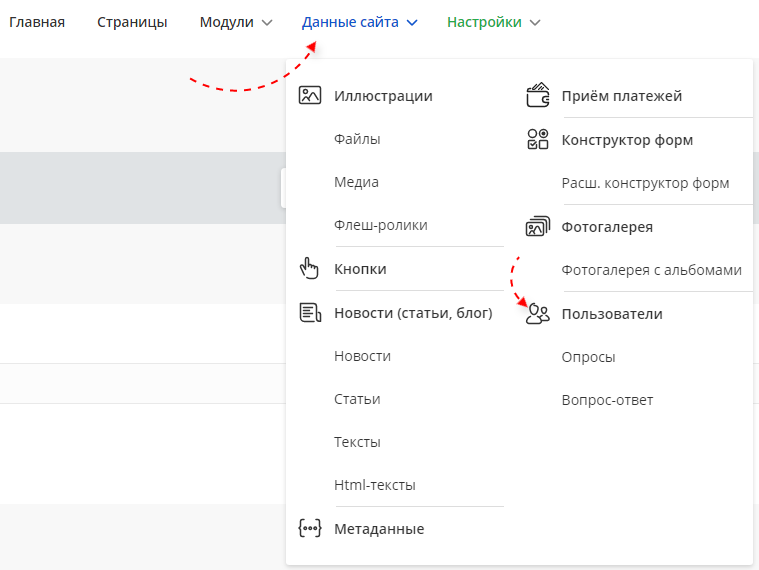
Откройте систему управления сайтом и перейдите в раздел "Данные сайта" > "Пользователи"

Шаг 2
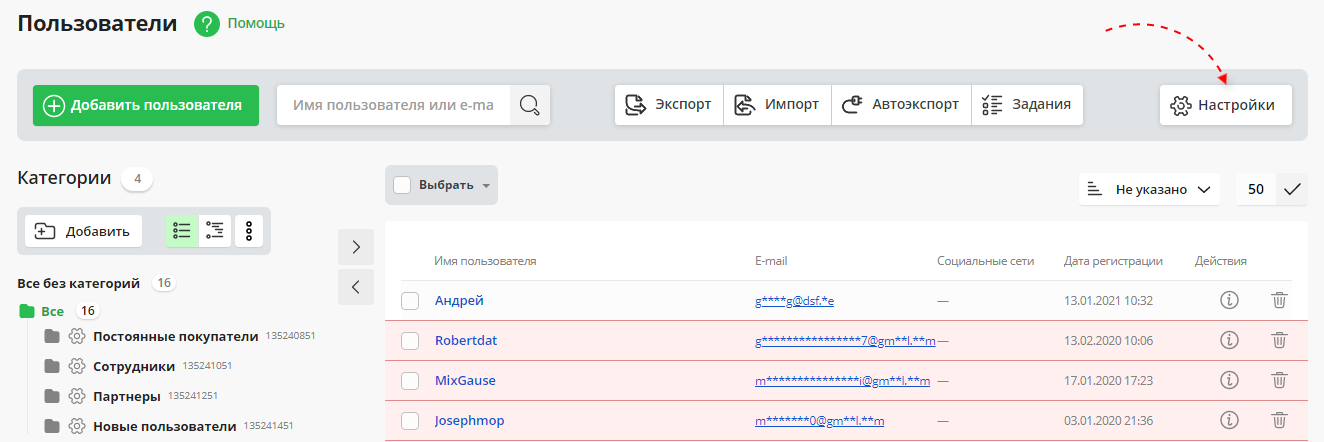
В разделе "Пользователи" нажмите на кнопку "Настройки".

Шаг 3
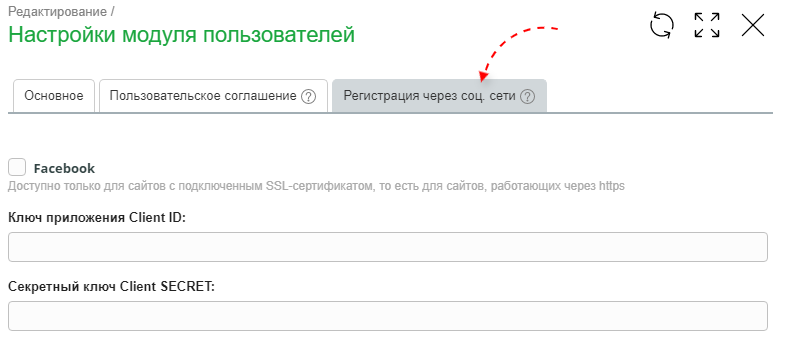
Перейдите к вкладке "Регистрация через соц. сети".

Шаг 4
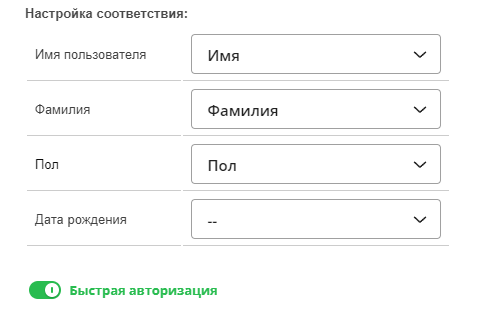
Настройте соответствия полей пользователей с полями передаваемыми со стороны социальной сети.

Быстрая авторизация - при включении на главной странице сайта появляется окно авторизации, которое позволяет посетителю сайта быстро авторизоваться c помощью VK ID. Настройка работает только при включении авторизации VK ID.

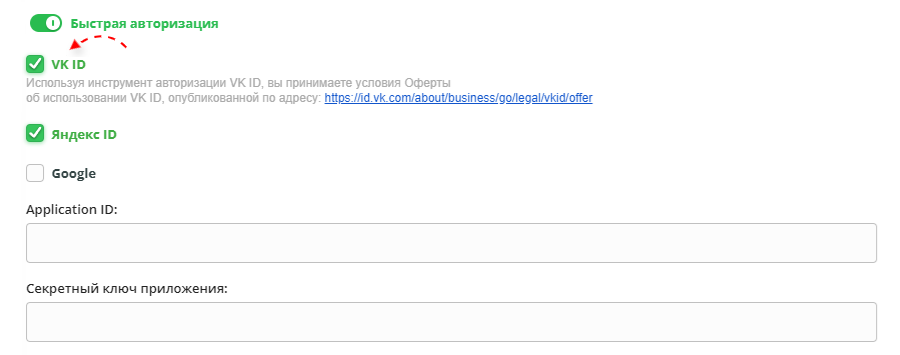
После отметьте галочками те социальные сети, авторизацию через которые Вы бы хотели подключить к своему сайту и укажите ключи если они необходимы.
Кратко опишем настройки авторизации для каждой из социальных сетей.
Обратите внимание!
- Настройки соответствия актуальны только для тех полей, значения которых передаются со стороны социальной сети.
- В случае возникновения трудностей рекомендуем обращаться в техническую поддержку необходимой социальной сети.
Шаг 4.1. VK ID
(доступно только для сайтов c подключенным SSL-сертификатом, то есть для сайтов, работающих через https)
VK ID — это удобный и безопасный сервис авторизации для пользователей и бизнеса. Вы можете упростить процесс регистрации и авторизации посетителей на сайте, если включите его.
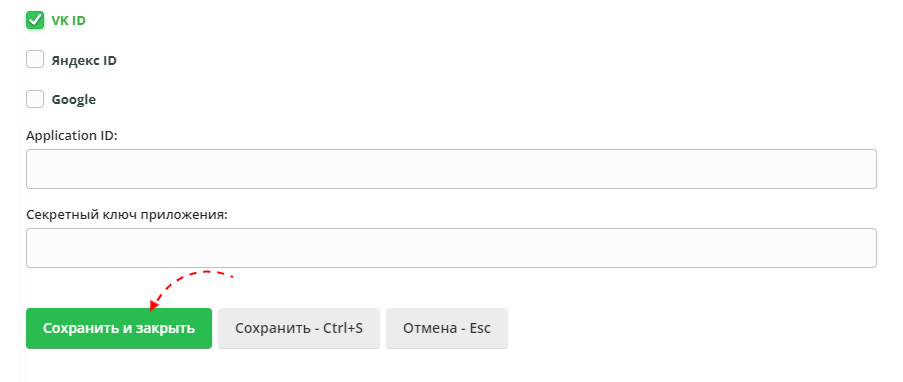
Для работы авторизации через VK ID отметьте её галочкой в настройках и сохраните изменения.
Используя инструмент авторизации VK ID, вы принимаете условия Оферты об использовании VK ID, опубликованной по адресу: https://id.vk.com/about/business/go/legal/vkid/offer.

Обратите внимание!
- Для настройки VK ID на сайтах за пределами РФ необходимо создать приложение авторизации вручную. Инструкция по созданию приложения и настройке доступна по ссылке.
Шаг 4.2. Яндекс ID
Яндекс ID — это единый аккаунт для входа во все сервисы Яндекса, а также на сайты и в приложения, которые поддерживают такую авторизацию. Вы можете упростить процесс регистрации и авторизации посетителей на сайте, если активируете в настройках эту опцию.
Для работы авторизации через Яндекс ID отметьте её галочкой в настройках, и сохраните изменения.

Шаг 4.3. Google
Чтобы получить ключи для настройки авторизации через Google+:
-
Перейдите по ссылке (вы должны быть авторизованы в Google).
-
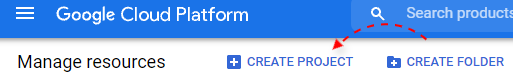
Создайте проект (Create project), если еще не создан, или выберите нужный из тех, что есть.

-
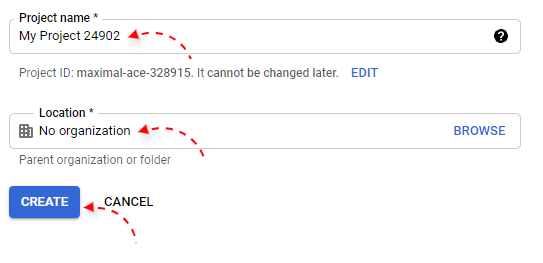
Заполните название проекта (Project name), локацию (Location) и нажмите кнопку Create.

-
Перейдите к настройкам созданного проекта.

-
Откройте раздел “API и сервисы” (APIs & Services), затем “Окно запроса доступа OAuth” (OAuth consent screen).

-
Выберите тип пользователя (User type) и нажмите “Create”.

-
На вкладке "Окно запроса доступа QAuth" заполните все необходимые параметры и нажмите кнопку “Save and continue”
-
Откройте раздел “API и сервисы” (APIs & Services), затем "Учетные данные" (Credentials).

-
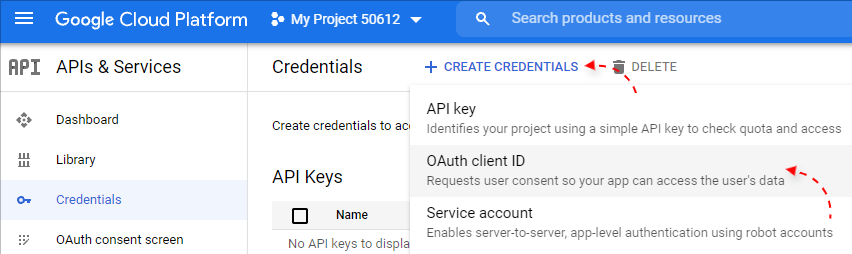
Нажмите «Создать учётные данные» (Create credentials) и выберите «Идентификатор клиента OAuth» (OAuth» client ID).

-
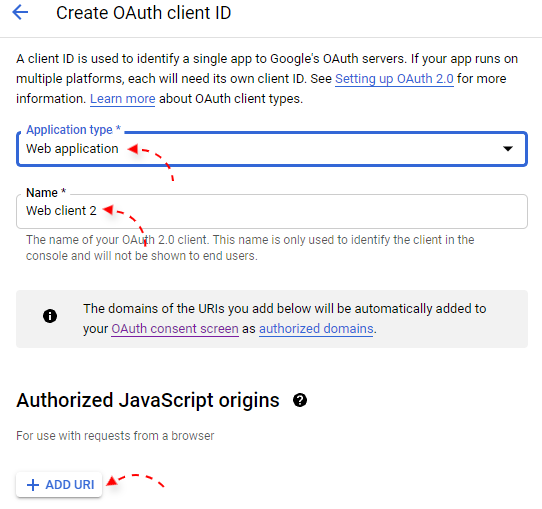
Выберите тип приложения - "Веб-приложение" (Web application).
-
Укажите название (Name).
-
В поле "Разрешенные источники JavaScript" (Authorized JavaScript origins) добавьте адрес вашего сайта.
-
В поле "Разрешенные URI перенаправления" (Authorized redirect URIs) - http://ваш_сайт/users/hauth/done/google (если на вашем сайте подключен SSL-сертификат - https://ваш_сайт/users/hauth/done/google; если в SEO-панели у вас настроена только работа с www - www://ваш_сайт/users/hauth/done/google).
-
Нажмите "Create".


-
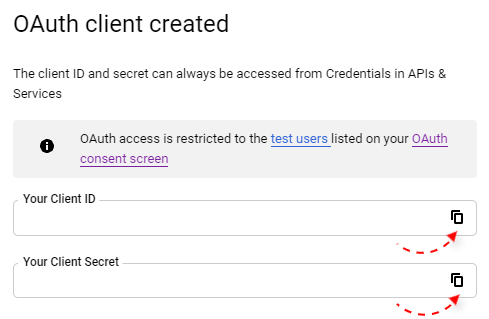
Откроется окно, в котором вам будет необходимо скопировать "Ваш идентификатор клиента" (Your client ID) и "Ваш секрет клиента" (Your client secret).

-
Вставьте скопированные ключи в системе управления в поля "Ключ приложения Client ID" и "Секретный ключ Client SECRET" соответственно.
-
Сохраните изменения.
Шаг 4.4. Twitter
Чтобы получить ключи для настройки авторизации через Twitter,:
- Перейдите по ссылке.
- Если вы еще не зарегистрированы как разработчик, Twitter предложит вам это сделать. Нажмите "Apply for a developer account".
- При необходимости верифицируйте аккаунт (если Twitter запросит номер телефона для привязки к аккаунту) и после нажмите "Continue".
- В открывшемся окне отметьте "I am requesting access for my organization" и далее заполните анкету по шагам (вам будет необходимо указать информацию о компании, а также изложить цель получения прав).
- После заполнения Twitter отправит вам на почту письмо для подтверждения аккаунта. Пройдите по ссылке из письма.
- Twitter отправит вашу заявку на рассмотрение.
- Как только ваша заявка будет одобрена, снова пройдите по ссылке.
- Создайте новое приложение, заполнив все поля (в поле "Callback URL" укажите http://ваш_сайт/users/hauth/done/twitter).
- Сохраните приложение.
- Скопируйте Consumer key и Consumer secret (доступны на вкладке "Keys and Access Tokens").
- Вставьте скопированные ключи в системе управления в поля "Ключ приложения Client ID" и "Секретный ключ Client SECRET" соответственно.
- Сохраните изменения.
Шаг 4.5. Facebook
(доступно только для сайтов c подключенным SSL-сертификатом, то есть для сайтов, работающих через https)
Чтобы получить ключи для настройки авторизации через Facebook, вам необходимо:
- Зарегистрироваться как разработчик по ссылке (предварительно вам необходимо быть авторизованным в Facebook).
- Нажать "Зарегистрироваться",
- Подтвердить правила платформы и политику конфиденциальности,
- Указать свой номер телефона, отправить на него код подтверждения, указать его в окне регистрации,
- Завершить регистрацию.
- Создать приложение, нажав "Добавьте новое приложение".
- Указать название (например, адрес сайта),
- Указать электронный адрес для связи,
- Нажать "Создайте ID приложения".
- Перейти в "Настройки" созданного приложения - подраздел "Основное".
- Указать в основных настройках "Эл. адрес для связи" (если не указан) и ввести адрес сайта в поле "Домены приложений". Также при необходимости заполните прочие параметры.
- Далее в настройках (внизу "Основных" настроек):.
- Нажать "Добавить платформу",
- В открывшемся окне выбрать "Веб-сайт",
- Указать в появившемся поле URL-адрес вашего сайта.
- Затем в меню слева нажмите на "+" в блоке "Продукты".
- Выберите пункт "Вход через Facebook" и нажмите "Настроить".
- В меню слева в блоке "Продукты" в разделе "Вход через Facebook" перейдите к подразделу "Настройки".
- Переведите параметр "Использовать строгий режим для URI перенаправления" в неактивное состояние (Обратите внимание! В случае если данный параметр заблокирован, и у вас нет возможности отключить его, вы можете в поле "Действительные URL-адреса для перенаправления OAuth" ввести не только адрес сайта, но также адрес вида https://ваш_сайт/users/hauth/done/facebook),
- Ввести в поле "Действительные URL-адреса для перенаправления OAuth" адрес вашего сайта.
- Вернуться в раздел "Настройки" - "Основное".
- Скопировать значения "Идентификатор приложения" и "Секрет приложения".
- Вставить скопированные ключи в системе управления в поля "Ключ приложения Client ID" и "Секретный ключ Client SECRET" соответственно.
- Вставить в поле "URL-адрес политики конфиденциальности" ссылку на страницу с информацией о политике конфиденциальности на вашем сайте.
- Сохранить изменения.
- Вернуться в панель разработчика facebook и перейти к вкладке "Проверка приложения", где перевести настройку "Сделать приложение доступным для всех" в статус "Да".
Шаг 5
После настройки социальных сетей не забудьте сохранить изменения.

Обратите внимание!
- В случае если вы подключили авторизацию через какую-либо социальную сеть и уже после этого подключили или отключили SSL на своем сайте, необходимо в настройках всех подключенных социальных сетей изменить адрес (с http на https или наоборот - в зависимости от операции с SSL).
- Чтобы отключить авторизацию через сеть - просто снимите галочку рядом с ее настройками.
- Если пользователь авторизуется через аккаунт социальной сети, привязанный к Email'у, пользователь с которым уже существует в системе управления, его аккаунт социальной сети просто привяжется к уже существующему аккаунту на сайте.
- Если пользователь авторизовался через одну социальную сеть (и социальная сеть передала его email на сайт), пользовался аккаунтом, и через некоторое время авторизовался уже через другую социальную сеть (на этот раз социальная сеть не передала email), после чего ввел адрес электронной почты (тот же, что передала первая социальная сеть), пользователю будет предложено объединить оба аккаунта - созданный при авторизации через одну социальную сеть и созданный при авторизации через другую - в один аккаунт.
- Пользователь, авторизовавшийся через социальную сеть, в случае, если социальная сеть не передала данные о его Email'е, сможет в дальнейшем указать свой адрес в кабинете.
- В случае если в форме регистрации на сайте добавлено более одного поля для номера телефона, вам нужно выбрать в какое будет передаваться номер телефона при авторизации через Яндекс ID. Сделать это вы можете по инструкции.

