Контакты №1
Данные шаблоны предназначены для создания страниц с контактной информацией о вашей организации. Рассмотрим, как настраивается такая страница.
Добавление и выбор
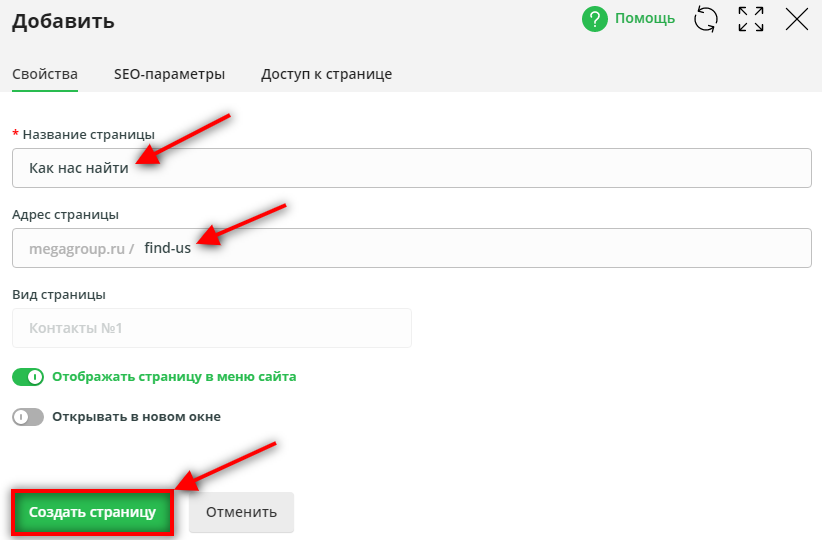
Выберите шаблон страницы “Контакты № 1”.

После того как вы выбрали вид страницы "Контакты №1" и указали название и адрес, нажмите на кнопку "Создать страницу".

Обратите внимание!
- Вы также можете задать параметры доступа и отображения, SEO-параметры для данной страницы и пр. С более подробной информацией по созданию и настройкам страницы вы можете ознакомиться в соответствующей инструкции.
- О том, как формируются адреса и ЧПУ, вы можете прочитать по ссылке.
Редактирование
Откроется окно редактирования содержимого страницы. Нажмите на кнопку “Контакты”.

Откроется окно настроек страницы вида “Контакты №1” Здесь вы можете настроить:
- Телефоны,
- Время работы,
- Контактные данные (реквизиты, адрес, дополнительная информация),
- Иконки социальных сетей,
- Параметры карты.
Телефоны
Вы можете отредактировать или удалить номера телефонов на странице. Чтобы отредактировать созданные, нажмите на изображение . Чтобы удалить созданный номер телефона, нажмите на изображение
Чтобы создать новый номер телефона, воспользуйтесь кнопкой “Добавить”
Откроется окно добавления нового контакта. Укажите номер телефона (является обязательным для заполнения полем) и комментарий. После чего нажмите кнопку “Добавить”. Созданный номер будет добавлен на страницу.
График работы
Вы можете отредактировать график работы.
Для этого внесите необходимые изменения в текстовое поле
Контактные данные
Контактные данные - это текстовые блоки, содержащие информацию о вашей организации. Вы можете указать адрес, реквизиты или любую другую контактную информацию
Вы можете отредактировать или удалить созданные контактные данные. Чтобы отредактировать созданные, нажмите на изображение . Чтобы удалить созданные данные, нажмите на изображение
Для добавления новых контактных данный воспользуйтесь кнопкой “Добавить”
Откроется окно добавления контактных данных. Укажите название и текст в соответствующие поля (оба поля обязательны для заполнения) и нажмите кнопку “Добавить” или комбинацию клавиш ctrl+s. Данные появятся на странице.
Социальные сети
Вы можете разместить на странице иконки социальных сетей для быстрого перехода на вашу группу или персональную страницу. Для этого нажмите кнопку “Заполнить”.
Откроется окно редактирования.
Укажите название, которое будет над иконками. Например “Мы в социальных сетях”
Укажите социальную сеть из списка имеющихся:
- VK
- Одноклассники
- Вконтакте
- Vimeo
- RSS
- YouTube
- Skype
- Хабрахабр
- GitHub
- Яндекс
- LiveJournal
- Google+
И введите адрес страницы, на которую должен попасть посетитель, нажав на иконку.
Выберите цвет иконок социальной сети.
Выберите размер иконок
Выберите из списка вид иконок
После завершения настроек нажмите кнопку “Добавить”
Обратите внимание!
- О том как получить ссылку на свой аккаунт в Skype, вы можете прочитать в официальной документации Skype по ссылке (русскоязычная версия - вместо "Отправить" просто скопируйте контакт).
Настройки карты
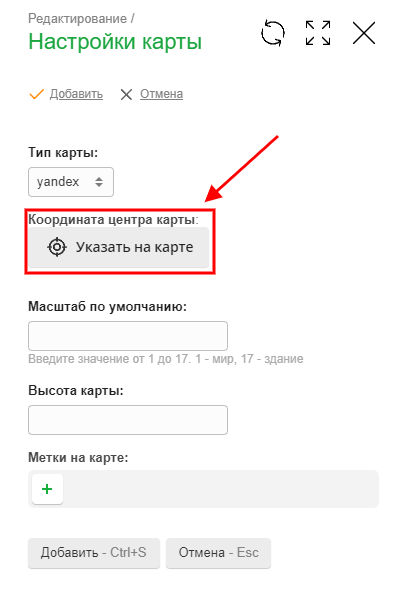
Вы можете настроить отображение карты на своей странице. Для этого нажмите кнопку “Заполнить”
Откроется меню настройки карты. Выберите тип карты: Yandex или Google и укажите адрес центра карты нажав кнопку "Указать на карте".
Центр карты обычно указывает на определенный “объект интереса”.

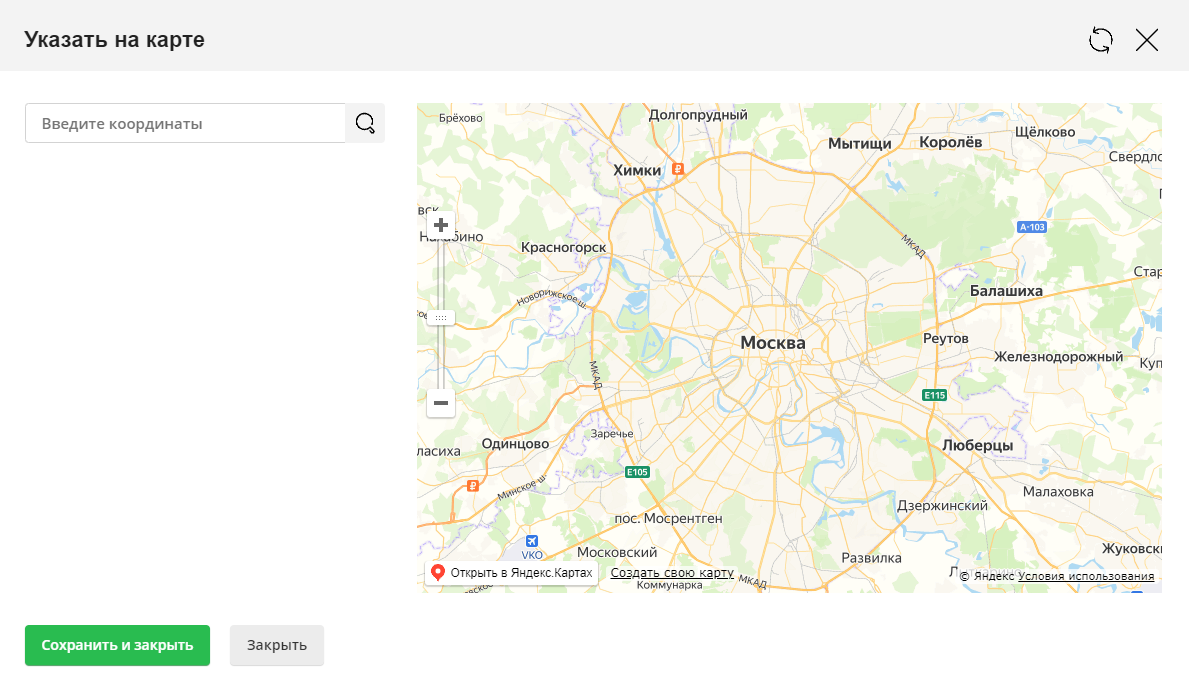
В открывшемся окно укажите координаты объекта или поставьте метку на карте. Также если у Вас указан API-ключ для карт Яндекса будет доступен ввод адреса.

Определить точные координаты объектов вы можете при помощи сервиса встроенного сервиса геокодирования ЯндексКарт и GoogleMaps.
Укажите масштаб карты. значения от 1 до 17. 1-это карта мира. 17-это масштаб, на котором видно дом, в котором находится “объект интереса”
Укажите высоту отображения карты в пикселях.
Метки выполняют роль второстепенных объектов интереса. Это могут быть ориентиры или филиалы. Другими словами:любой объект на карте, который вы хотите выделить. Настройка осуществляется аналогично центру карты. Укажите название метки и введите адрес (или координаты) в соответствующие текстовые поля. Вы можете добавить описание метки.
Когда настройка будет закончена, нажмите кнопку “Добавить”
Обратите внимание!
- Для корректного отображения карты вам может потребоваться указать в настройках ключ API. О том, что это такое, как его получить и где указывать - читайте в инструкции по ссылке.
Пример
Страница такого вида на сайте выглядит таким образом:

