Размещение кодов в блоках head и body
На некоторых сайтах для размещения различных кодов (счетчиков, информеров, пикеслей ретаргетинга, кодов Google Analytics и Яндекс.Метрики и т.д.) предусмотрены отдельные блоки для вставки.
Данные блоки позволяют буквально в несколько кликов вставить нужный код, без правки шаблонов сайта.
Рассмотрим, как они работают.
Шаг 1
Раскройте меню "Настройки" и перейдите к пункту "Настройки сайта".

Шаг 2
На открывшейся странице в разделе "Блоки сайта" слева вы сможете найти блоки "Блок с кодом head" и "Блок с кодом body".

Обратите внимание!
- Как мы уже упоминали выше, данные блоки присутствуют не на всех сайтах. Если на вашем сайте таких блоков нет, код необходимо будет прописать в шаблоне сайта "Главная.Верх".
Шаг 3
Теперь, если вам необходимо вставить какой-либо код в тег head, просто нажмите на данный блок в списке, вставьте в открывшемся окне код и сохраните изменения (аналогично с тегом body).

Примеры:
- Вы получили код пиксела ретаргетинга facebook или vk. Просто вставьте полученный код в "Блок с кодом head".
- Вы получили код Google Analytics. Точно так же вставьте его в "Блок с кодом head".
- Вам нужен код Google Tag Manager. Следуйте инструкции от Google и далее тоже вставьте полученный код в "Блок с кодом head".
У меня в "Настройках сайта" нет таких блоков. Что делать?
Не все сайты предусматривают описанные выше блоки. Если у вас в системе управления их нет, то вставить код вы можете следующим образом:
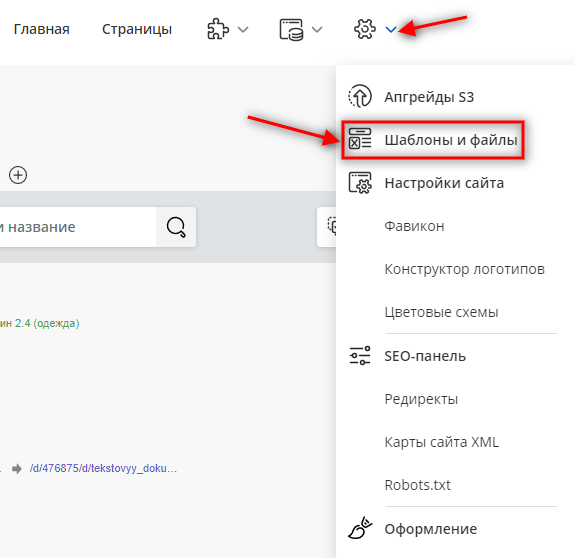
- Перейдите к разделу "Настройки" - "Шаблоны и файлы" (для этого потребуются расширенные права доступа);

-
В открывшемся списке шаблонов выберите шаблон "Главная.Верх";

- Разместите нужный вам код непосредственно перед закрывающим тегом </head> или перед закрывающим тегом </body> - в зависимости от инструкций к тому коду, который вы используете;
- Код в некоторых случаях необходимо обособить тегами {literal}ваш_код{/literal};

- Сохраните изменения.


