Как подключить иконки apple-touch
У пользователей iOS есть возможность добавить сайт на рабочий экран устройства. Ссылки на сайты, расположенные на рабочем экране, выводятся в виде иконок, называемых также Web-clips. Вы можете задать для своего сайта иконку apple-touch - например, логотип компании или иное желаемое изображение (если иконка apple-touch задана не будет - устройство сделает скриншот страницы Вашего сайта и использует его в качестве иконки, что на рабочем экране выглядит не самым лучшим образом).
Рассмотрим подробно, как задать иконку apple-touch для своего сайта.
Обратите внимание!
- Служба технической поддержки не предоставляет консультаций по редактированию шаблонов.
- Для того чтобы самостоятельно работать с шаблонами, Вам необходимо получить расширенные права доступа к системе управления. Получить их Вы можете самостоятельно, следуя инструкции по ссылке.
Шаг 1
Для начала Вам необходимо определиться - какое изображение Вы хотите использовать в качестве иконки. Это обязательно должна быть картинка формата PNG.
Данное изображение Вам необходимо загрузить в раздел "Иллюстрации".

- Подробнее о том, как загружать иллюстрации, Вы можете прочитать в инструкции по ссылке.
Шаг 2
После загрузки перейдите к редактированию картинки и скопируйте ее адрес.

- О том, как перейти к редактированию иллюстрации, читайте по ссылке.
Шаг 3
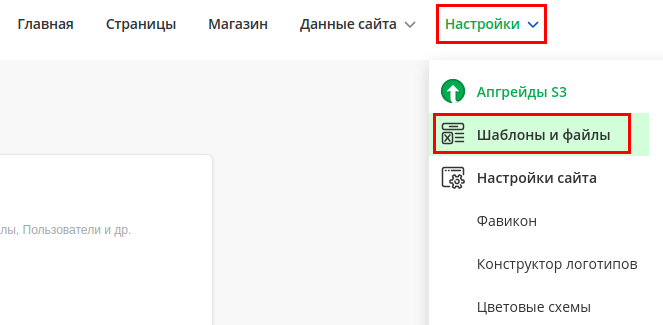
Перейдите к разделу "Настройки" - "Шаблоны и файлы".

Шаг 4
Выберите раздел "Шаблоны" и откройте для редактирования шаблон "_Главная. Верх".

Шаг 5
Разместите перед закрывающим тегом </head> следующий код:
- <link rel="apple-touch-icon" href="ТУТ ВСТАВЬТЕ СКОПИРОВАННЫЙ ВАМИ АДРЕС КАРТИНКИ">

Шаг 6
И сохраните изменения в шаблоне.

Готово!
Обратите внимание!
- Данная инструкция является примером реализации описанного функционала. Показанные в инструкции результаты могут отличаться от реальных по причине специфики шаблонов конкретного сайта или иных технических нюансов.

