Описание товара или услуги
Как видно из названия - шаблон "Описание товара или услуги" предназначен для создания страницы, на котрой будет представлена информация о товаре или услуге. Рассмотрим, как работать с данными видом страницы.
Шаг 1
В окне создания страницы выберите вид - "Описание товара или услуги".

Шаг 2
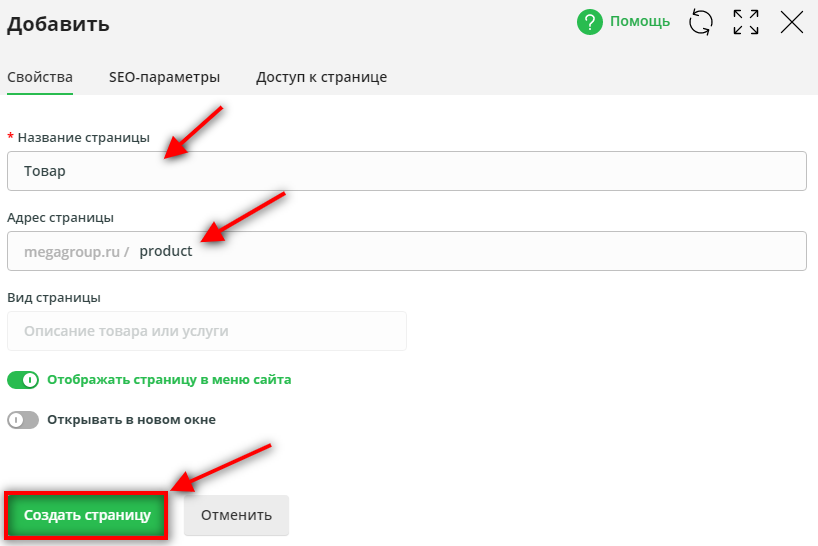
Затем вам будет необходимо:
- Указать название для страницы.
- Ввести адрес страницы в поле "Адрес страницы". Если вы не введете свой вариант адреса страницы, то система сгенерирует адрес самостоятельно, исходя из названия страницы.
- Нажать кнопку "Создать страницу".

Обратите внимание!
- Вы также можете задать параметры доступа и отображения, SEO-параметры для данной страницы и пр. С более подробной информацией по созданию и настройкам страницы вы можете ознакомиться в соответствующей инструкции.
- О том, как формируются адреса и ЧПУ, вы можете прочитать по ссылке.
Шаг 3
В открывшемся окне на вкладке "Содержимое" нажмите на кнопку редактирования наполнения страницы.

Шаг 4
В открывшемся окне сперва заполните текст описания товара.

Шаг 5
Теперь укажите заголовок для блока с ценой товара (например, "Цена", "Стоимость" или другое) и укажите саму цену.

Шаг 6
Затем вы можете прикрепить к тексту картинку, выбрав ее из раздела "Данных сайта" - "Иллюстрации" (там же вы можете добавить новую иллюстрацию и выбрать ее), а также задать ее расположение на странице относительно текста - справа или слева.

Шаг 7
Вы можете разместить на странице товара галерею иллюстраций, для этого нажмите на кнопку "Добавить" в блоке "Список картинок" и выберите из раздела иллюстраций необходимые изображения (при необходимости предварительно их загрузив).

Шаг 8
Также вы можете вставить на страницу форму обратной связи. Для этого нажмите в соответствующем блоке на кнопку "Выбрать" и выберите из списка форм, доступных в "Данных сайта", нужную (при необходимости - создайте новую форму и выберите ее).

Шаг 9
Вы можете заполнить "Настройки" для списка картинок (см. шаг 7). Для этого нажмите кнопку "Заполнить".

Перед вами откроется окно следующего вида. Здесь можно ввести описание, которое будет отображаться на сайте под списком картинок.
Если вы активируете чек-бокс "Включить стрелки для пролистывания картинок", то пользователь сможет просматривать все картинки, просто перелистывая их в одном окне с помощью стрелок (посетителю сайта не придется каждый раз закрывать одно изображение, чтобы открыть другое).

Шаг 10
Сохраните изменения.

Шаг 11
Страница наполнена. Теперь вы можете перейти на сайт и посмотреть, что у вас получилось.


