Настройки оформления
Основное отличие
Новая версия LPC создаёт блоки в единой стилистике с сайтом. Теперь при наполнении страницы блок автоматически будет добавлен с уже заданными параметрами, которые поддерживает дизайн сайта, т.е. задавать стиль для каждого блока в ручном режиме не нужно.
Так же в конструкторе предусмотрены расшренные настройки оформления страницы на конструкторе. Ниже Вы можете ознакомиться с параметрами, доступными для изменения.
Настройки оформления
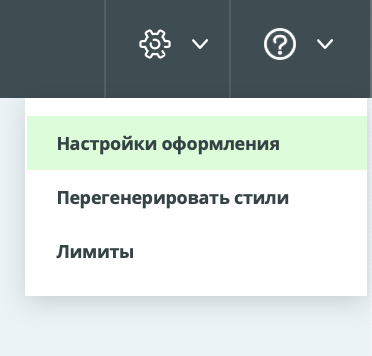
Чтобы перейти в "Настройки оформления", Вам необходимо открыть конструктор и в правом верхнем углу кликнуть на иконку "Настройки".

После нажатия на "Настройки оформления" слева откроется меню с настройками. Далее мы рассмотрим каждую вкладку этого окна более подробно.
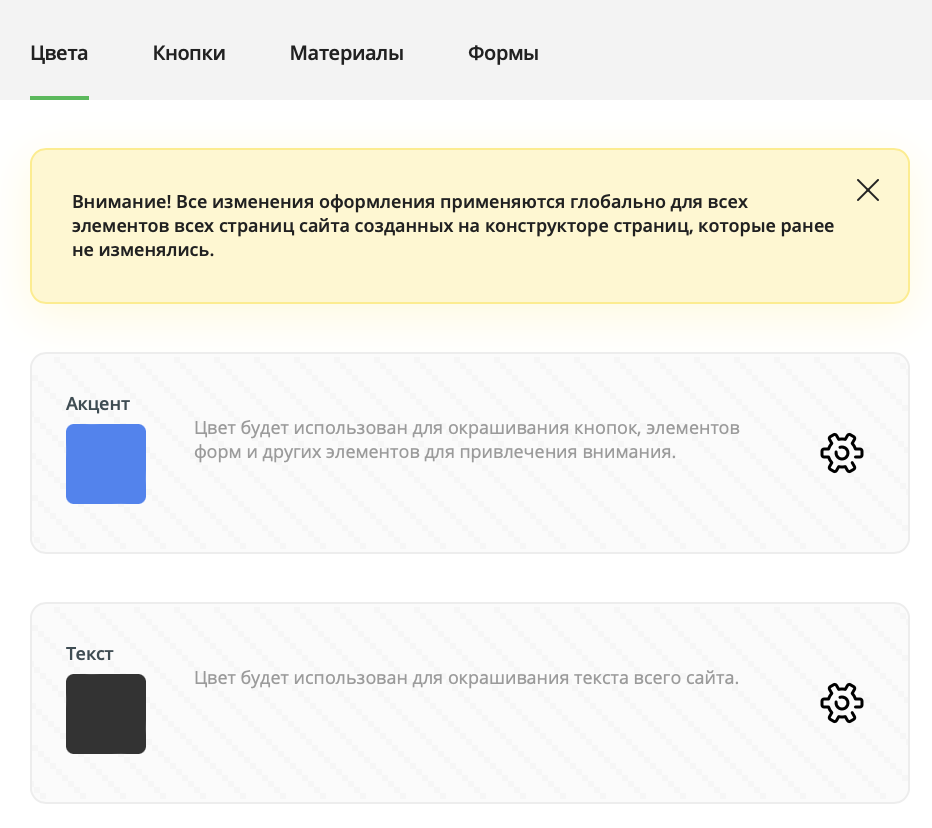
Цвета
Первая вкладка - "Цвета", здесь Вы можете задать:
-
Акцент - рекомендуем, указывать цвет в данных настройках для отображения кнопок, элементов в одном стиле с сайтом.
-
Текст - данная настройка используется для окрашивания текстов, границ блоков и контуров элементов форм.

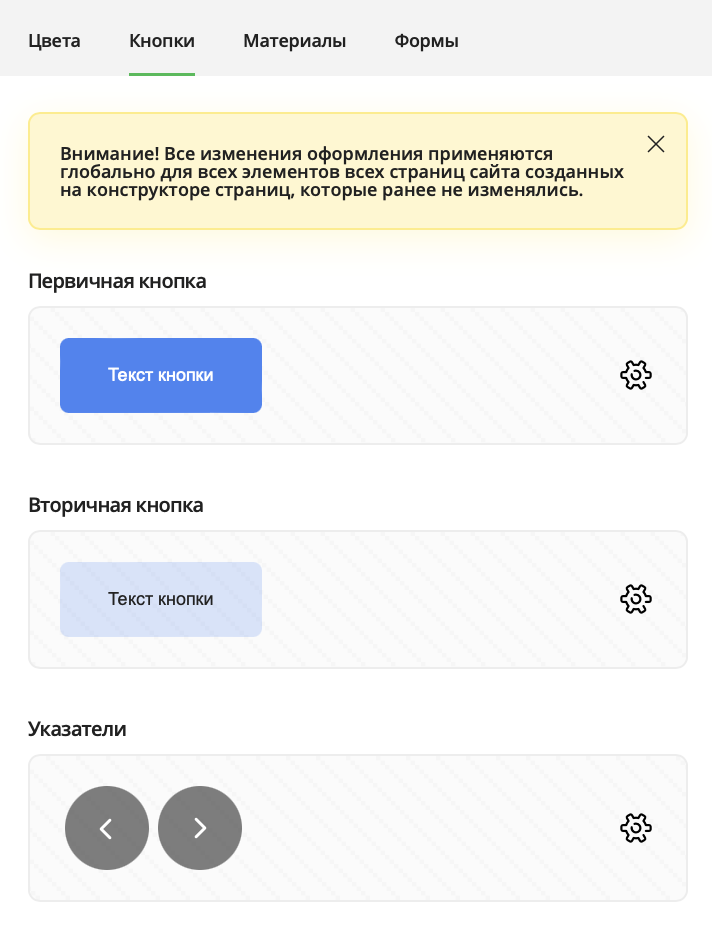
Кнопки
Следующая вкладка позволяет изменить первичную и вторичную кнопку, задать параметры текста, фона.

Для того чтобы перейти к настройкам "Первичной кнопки" и "Вторничной кнопки", Вам необходимо нажать на необходимую кнопку.

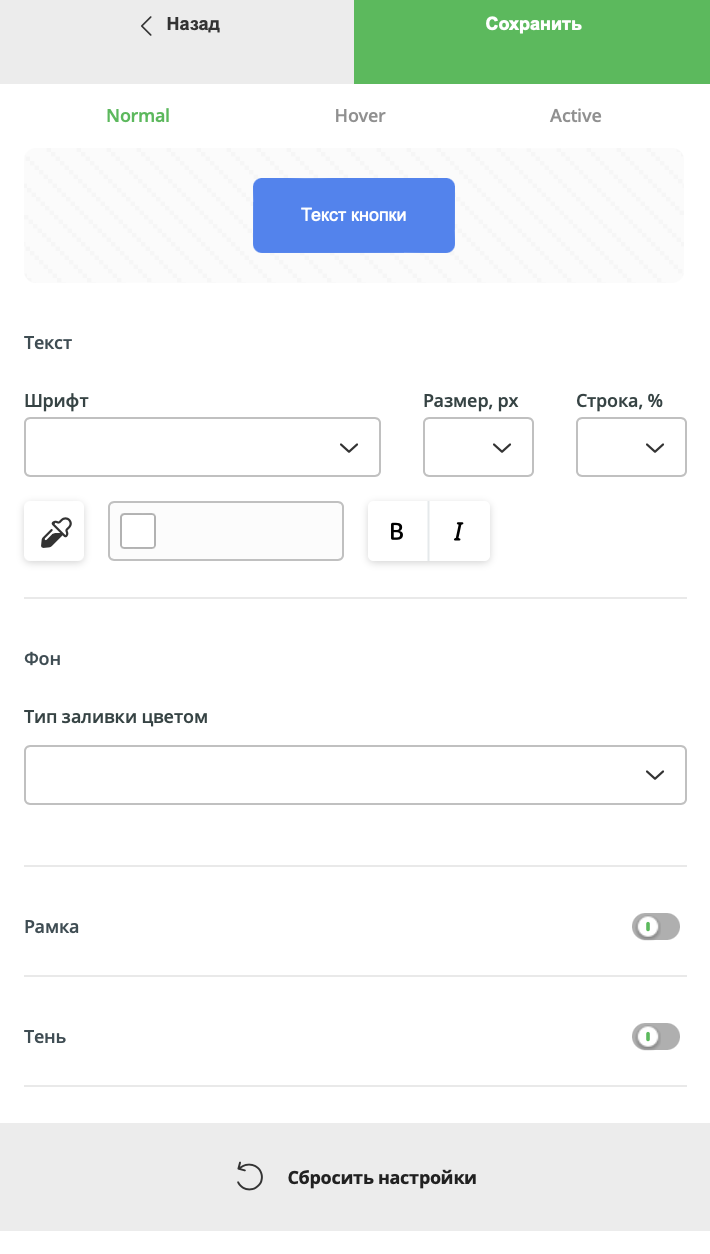
В открывшемся окне Вы можете настроить следующие параметры:
- "Текст" - здесь Вы можете настроить для текста кнопки шрифт, размер, междустрочное расстояние, цвет, толстое или наклонное начертание.
- "Фон" - здесь доступны для настройки различные типы заливки фона кнопки.
- "Рамку" - для того чтобы активировать настройки для рамки кнопки, необходимо активировать свич, далее Вам станут доступны для изменения цвет, толщина, радиус скругления рамки кнопки.
- "Тень" - для того чтобы активировать настройки тени кнопки, необходимо активировать свич, далее Вам станут доступны для изменения цвет, сдвиг по оси Х/У, размытие, распыление тени кнопки.

Так же Вы можете обратить внимание, что Вам доступны следующие вкладки, для настройки кнопки при различных состояниях:
- "Normal" - по умолчанию, это первая открытая вкладка, она влияет на то как отражается кнопка на сайте, пока на нее не навели курсор или не нажали.
- "Hover" - эта вкладка влияет на то как отражается кнопка на сайте, когда на нее навели курсор.
- "Active" - эта вкладка влияет на то как отражается кнопка на сайте, когда на нее кликнули.
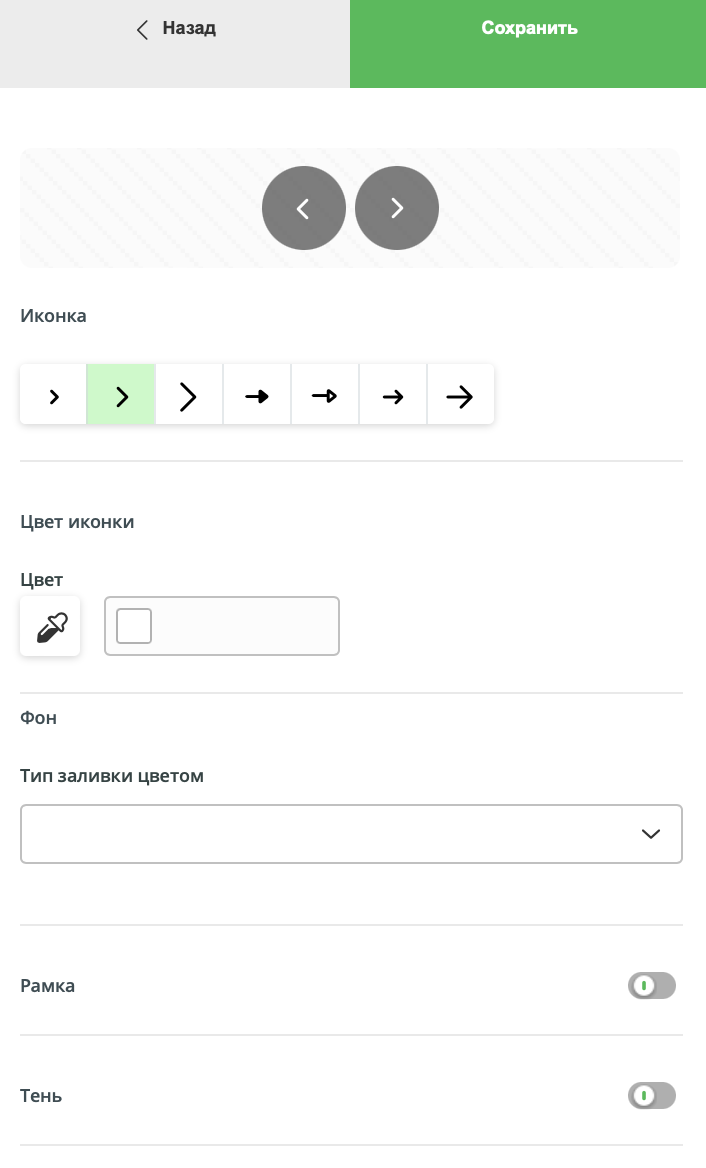
Для того чтобы перейти к настройкам "Указателей", Вам необходимо кликнуть на них в меню, после чего откроется окно:

Здесь Вы можете настроить следующие параметры:
- "Икнока" - здесь Вы можете настроить иконку для указателя.
- "Цвет иконки" - здесь указывается цвет иконки.
- "Фон" - здесь доступны для настройки различные типы заливки фона кнопки.
- "Рамку" - для того чтобы активировать настройки для рамки кнопки, необходимо активировать свич, далее Вам станут доступны для изменения цвет, толщина, радиус скругления рамки кнопки.
- "Тень" - для того чтобы активировать настройки тени кнопки, необходимо активировать свич, далее Вам станут доступны для изменения цвет, сдвиг по оси Х/У, размытие, распыление тени кнопки.
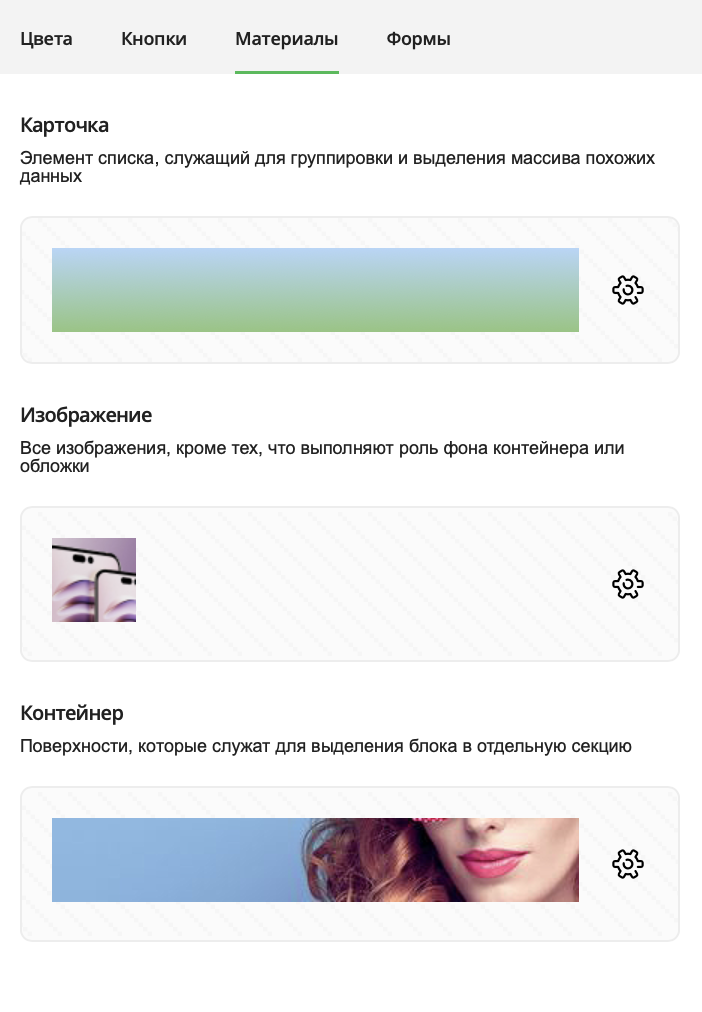
Материалы
Во владке "Материалы" Вы можете настроить элементы из которых состоят блоки на вашей странице:
- "Карточка"
- "Изображение"
- "Контейнер"

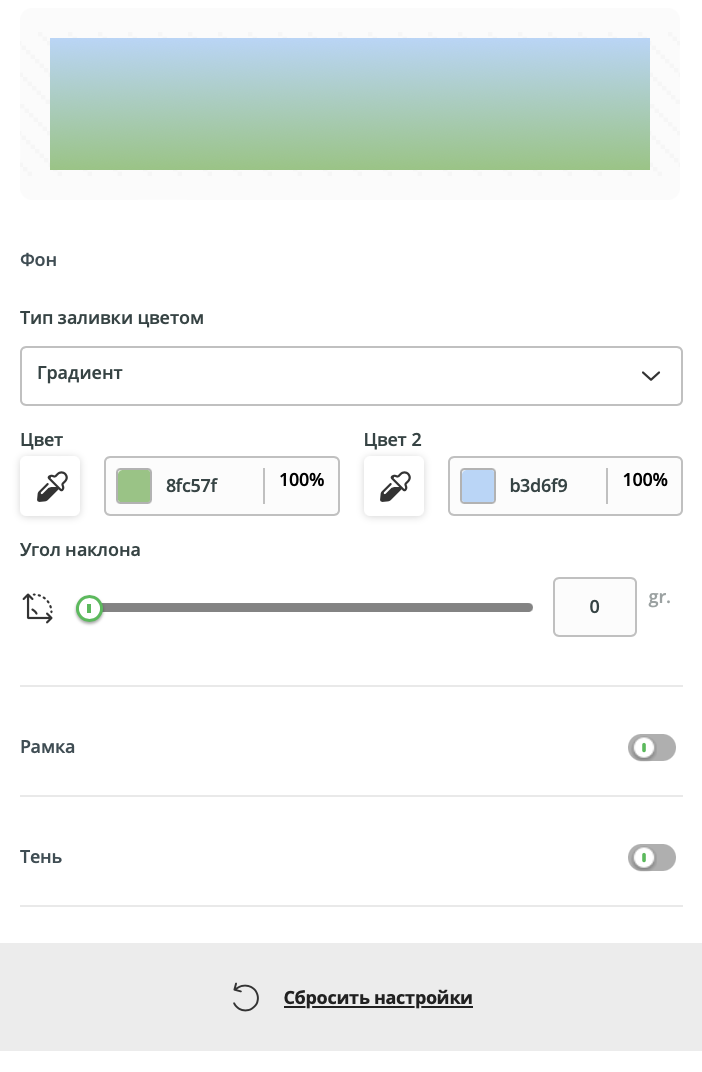
Перейдя в настройки "Карточки", Вы сможете изменить для этого элемента следующие параметры:
- "Фон" - данный раздел включаетв себя такие настройки как тип заливки (сплошной цвет, градиент и угол его наклона, без заливки)
- "Рамка" - здесь Вы можете активировать свич, далее Вам станут доступны для изменения цвет, толщина, радиус скругления рамки.
- "Тень" - также предусматривает активацию свича, далее Вам станут доступны для изменения цвет, сдвиг по оси Х/У, размытие, распыление тени.

В настройках элемента "Изображение" Вам доступны для настройки следующие параметры:
- "Рамка" - здесь Вы можете активировать свич, далее Вам станут доступны для изменения цвет, толщина, радиус скругления рамки.
- "Тень" - также предусматривает активацию свича, далее Вам станут доступны для изменения цвет, сдвиг по оси Х/У, размытие, распыление тени.

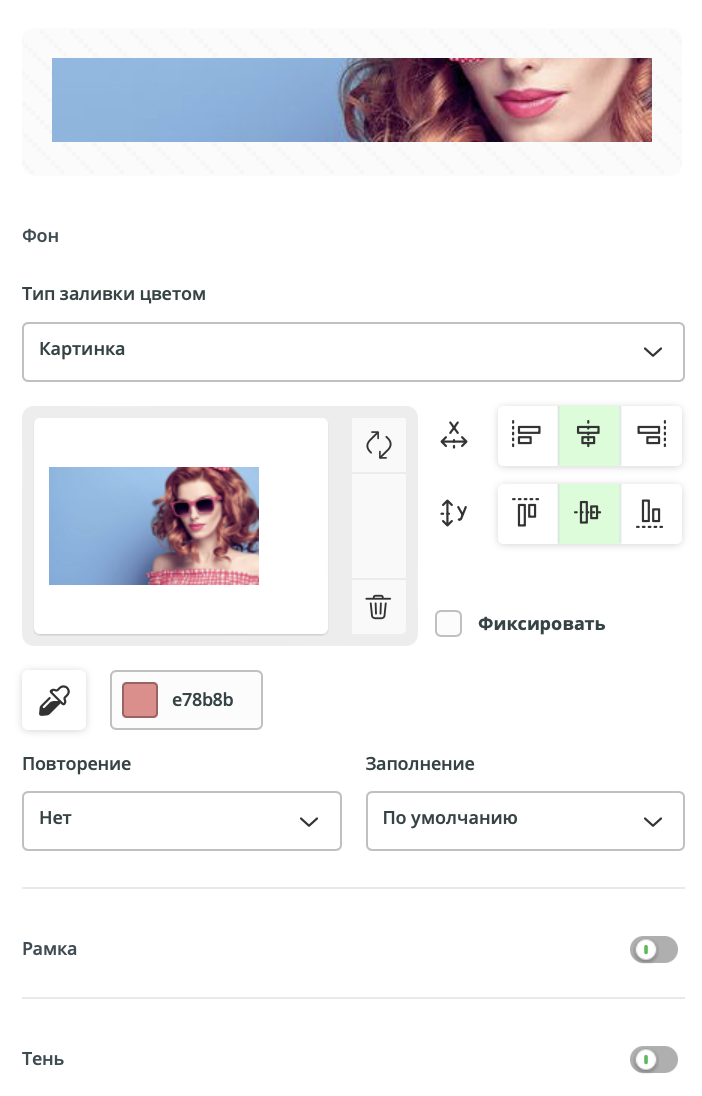
В настройках элемента "Контейнер" Вам доступны для настройки следующие параметры:
- "Фон" - данный раздел включаетв себя такие настройки как тип заливки (сплошной цвет, градиент и угол его наклона, без заливки, любая картинка из загруженных в системе управления и инструменты для ее выравнивания/повторения)
- "Рамка" - здесь Вы можете активировать свич, далее Вам станут доступны для изменения цвет, толщина, радиус скругления рамки.
- "Тень" - также предусматривает активацию свича, далее Вам станут доступны для изменения цвет, сдвиг по оси Х/У, размытие, распыление тени.

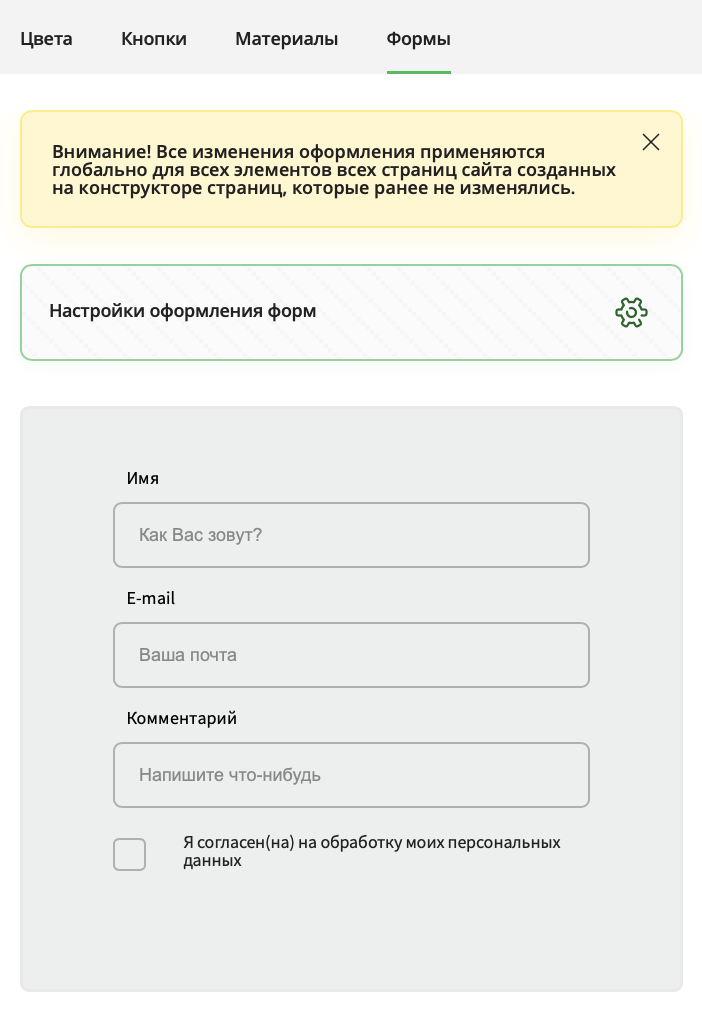
Формы
Во вкладке "Формы" предусмотрены настройки оформления элементов форм: поле для ввода данных, чекбоксов и радиокнопок.

Внимание!
Все изменения оформления применяются глобально для всех элементов всех страниц сайта созданных на конструкторе страниц, которые ранее не изменялись.

