О магазине
Данные шаблона предназначены для создания страниц с информацией о магазине и способах доставки и оплаты. Рассмотрим, как настраивается такая страница.
Создание страницы
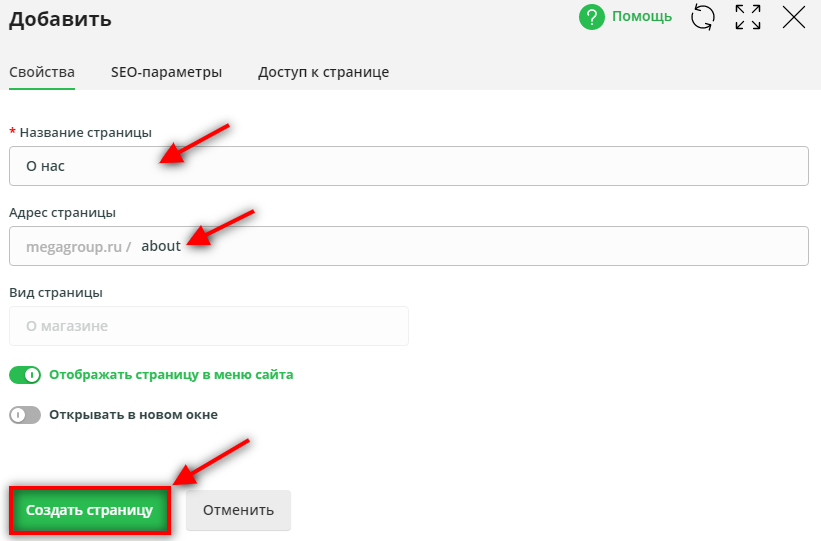
В окне создания страницы выберите вид - "О магазине".

Затем вам будет необходимо:
- Указать название для страницы.
- Ввести адрес страницы в поле "Адрес страницы". Если вы не введете свой вариант адреса страницы, то система сгенерирует адрес самостоятельно, исходя из названия страницы.
- Нажать кнопку "Создать страницу".

Обратите внимание!
- Вы также можете задать параметры доступа и отображения, SEO-параметры для данной страницы и пр. С более подробной информацией по созданию и настройкам страницы вы можете ознакомиться в соответствующей инструкции.
- О том, как формируются адреса и ЧПУ, вы можете прочитать по ссылке.
Блоки
Откроется окно редактирования данных страницы, нажмите на кнопка "Блоки".

Откроется окно редактирования блоков. Нажмите кнопку “Выбрать”.
Откроется окно настройки. Здесь вы можете создать блоки:
- О магазине,
- Текстовый блок,
- Ассортимент,
- Сервис.
Остановимся на каждом виде блоков подробнее.
Блок “О магазине”
Для настройки блока перейдите на соответствующую вкладку и нажмите кнопку “Добавить”.
Откроется окно создания блока.
Вы можете настроить текстовое наполнение блока при помощи встроенного редактора. О работе редактора читайте соответствующей инструкции.
Кроме того, вы можете добавить дополнительную иллюстрацию к тексту.
Для добавления иллюстрации нажмите кнопку “Добавить”. Откроется окно добавления иллюстраций. Подробнее о загрузке картинок вы можете прочитать в соответствующей инструкции.
Выбрав иллюстрацию, укажите её расположение на странице.
После завершения настройки нажмите кнопку “Сохранить и закрыть”.
Созданный блок появится в списке блоков на вкладке “О магазине”.
Текстовый блок
Для создания текстового блока перейдите на соответствующую вкладку и нажмите кнопку “Добавить”.
Откроется окно редактирования блока укажите заголовок и текст блока и нажмите кнопку “Сохранить и закрыть”. Редактирование текстовой информации осуществляется с помощью встроенного редактора о возможностях которого вы можете прочитать в соответствующей инструкции.
Созданный блок появится в доступных для выбора блоках вкладки “Текстовый блок”.
Блок "Ассортимент"
Для создания блока “ Ассортимент” перейдите на соответствующую вкладку и нажмите кнопку “Добавить”.
Откроется окно создания блока.
Укажите заголовок блока.
Отредактируйте текстовое наполнение при помощи встроенного текстового редактора. О возможностях редактора вы можете узнать, ознакомившись с соответствующей инструкцией.
Вы можете добавить список ссылок в блок “Ассортимент”.
- Чтобы отредактировать имеющееся наполнение, нажмите на изображение
.
- Чтобы удалить ссылки , нажмите на изображение
.
Для добавления новой ссылки в список нажмите кнопку “Добавить” .
Откроется окно добавления элемента. Укажите заголовок и URL страницы для перехода. После редактирования данных нажмите кнопку “Добавить”.
По окончании настройки блока не забудьте сохранить изменения.
Созданный блок появится в списке доступных для выбора на вкладке “Ассортимент”.
Блок "Сервис"
Для создания блока “Сервис” перейдите на соответствующую вкладку и нажмите кнопку “Добавить”.
Откроется окно редактирования блока.
Укажите заголовок блока в соответствующем поле.
Вы можете добавить список услуг в блок “Сервис”. .
- Чтобы отредактировать имеющееся наполнение, нажмите на изображение
.
- Чтобы удалить услуги , нажмите на изображение
.
Для добавления новой услуги в список нажмите кнопку “Добавить” .
Откроется окно добавления элемента. Укажите необходимую информацию об услуге в текстовом поле и нажмите кнопку “Добавить”.
После внесения всех необходимых изменений не забудьте сохранить результаты.
Добавленный блок появится в списке доступных для выбора блоков вкладки “Сервис”.
Чтобы добавить один из созданных блоков на страницу вида “О магазине”, откройте соответствующую вкладку и кликните по названию блока. Система оповестит вас о том, что блок добавлен в список блоков страницы “О магазине”.
После выбора необходимых для отображения блоков окно добавления выглядит таким образом.
Вы можете поменять местами блоки на странице. Для этого перетащите необходимый блок в нужное место.
Отображение на сайте
Страница данного вида будет выглядеть на сайте примерно следующим образом:


