Использование HTML-редактора для настройки авторассылок
Несколько важных моментов!
* HTML-редактор доступен для типов авторассылок "Текстовое сообщение" и "Ажиотаж".
* Для типа рассылки "Ажиотаж" имеются ограничения в использовании редактора (выравнивание текста применяться не будет).
* Авторассылки, созданные при помощи старого редактора, продолжат работать на сайте в том же виде.
* При необходимости внесения изменений в созданных до замены редактора авторассылках используется новый встроенный редактор.
Шаг 1
Для произведения настроек автоматических рассылок необходимо авторизоваться в личном кабинете Megagroup и перейти в контрольную панель оператора. О том как это сделать можно прочитать здесь.
В панели оператора перейдите в настройки автоматических рассылок.

Шаг 2
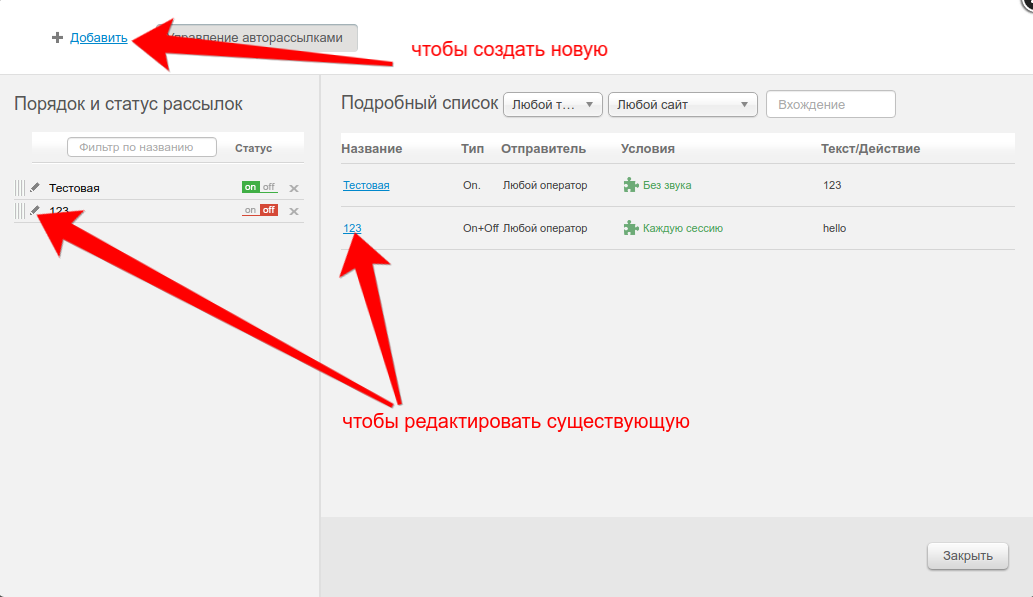
Далее создайте новую авторассылку или перейдите к редактированию существующей.

Шаг 3
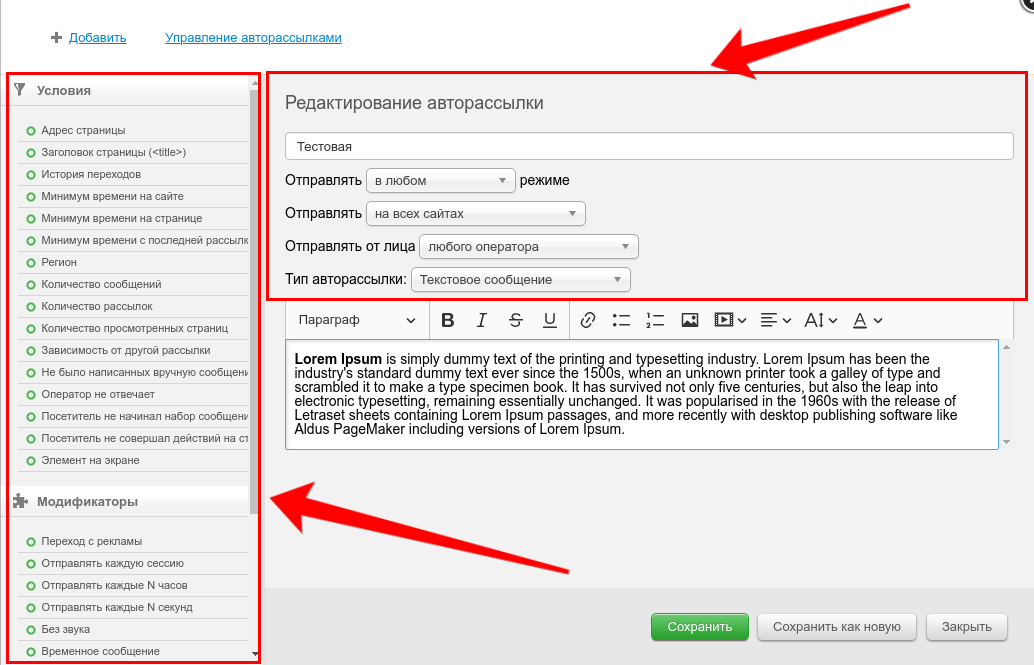
Произведите необходимые настройки параметров авторассылки и условий срабатывания на сайте.
Обратите внимание, что для использования редактора необходимо выбрать тип авторассылки "Текстовое сообщение" или "Ажиотаж".

Шаг 4. Общий вид редактора
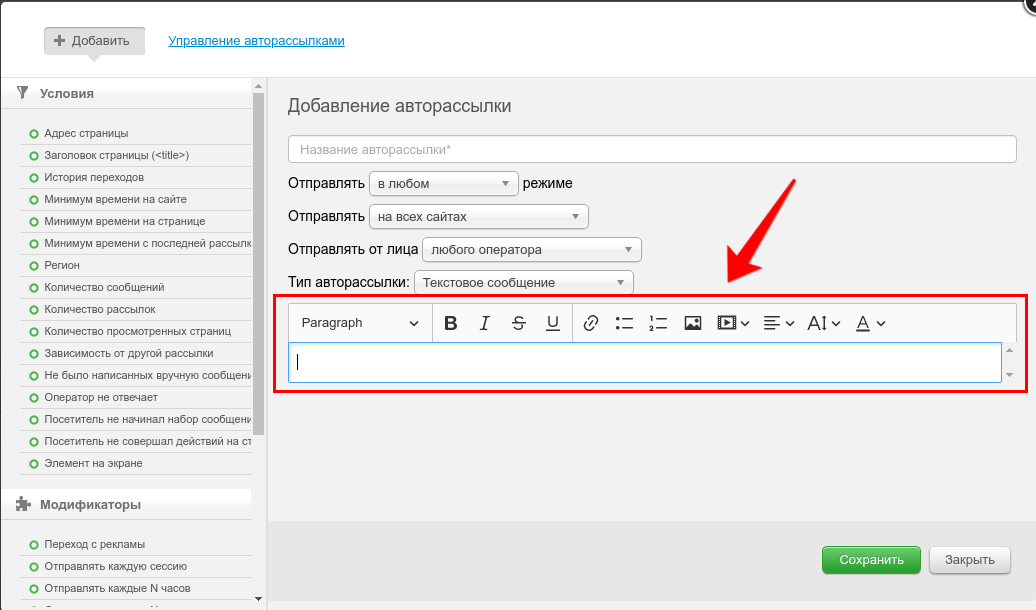
Редактор представлен в виде панели, элементы которой отвечают за ту или иную возможность редактирования/добавления элементов. Знаний HTML/CSS не потребуется, логика произведения изменений интуитивно понятна. Рассмотрим возможности подробнее.

Шаг 5. Указание заголовков
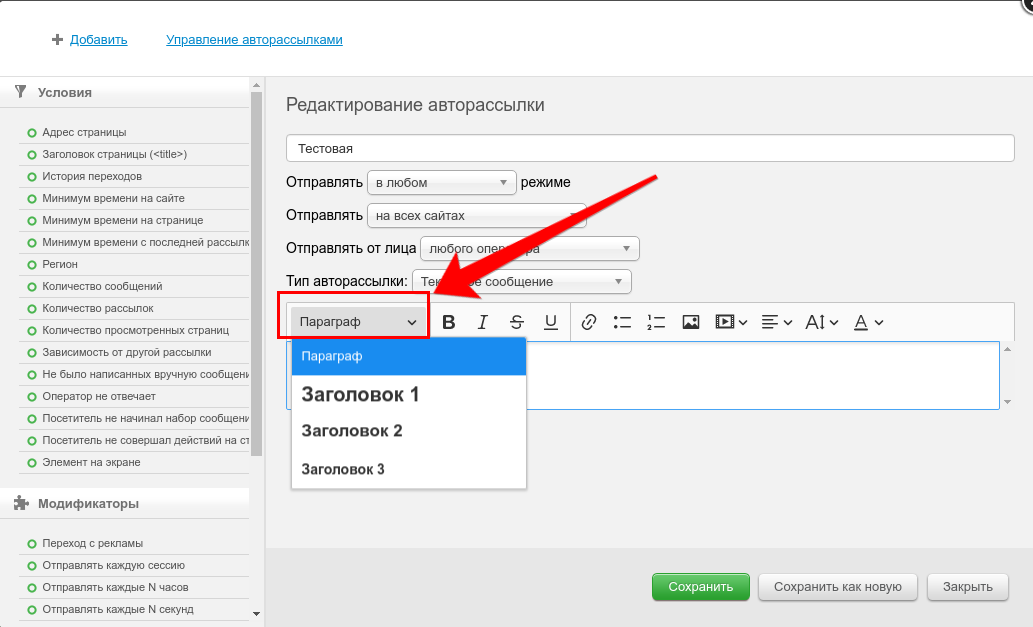
Для добавления заголовка основного текста нажмите на крайний левый элемент панели редактора и выберите из выпадающего списка необходимый вариант. Далее напишите текст, который и станет заголовком.
Кроме этого вы можете сначала написать необходимый текст, выделить его и уже после этого выбрать из списка вариант заголовка, который примениться к выделенному тексту.
Параграф - значение по умолчанию, обозначает обычный текст, не являющийся заголовком.
Заголовок 1 - основной/базовый заголовок, обычно используется единожны в тексте, имеет самый крупный шрифт.
Заголовок 2 - заголовок второго уровня, имеет меньший, по сравнению с заголовком 1, шрифт.
Заголовок 3 - заголовок третьего уровня, имеет самый мелкий шрифт из представленных вариантов заголовков.

Шаг 6. Выделение текста
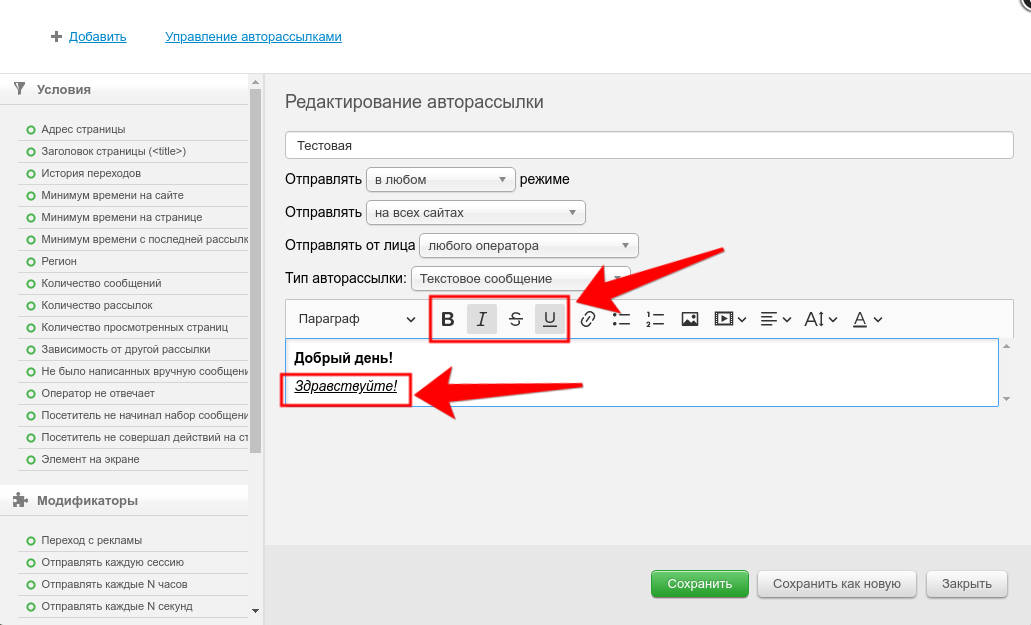
Для выделения текста вы можете использовать кнопки панели редактора, сгруппированные в блок интерфейса. Можно выделять как уже написанный текст, так и писать текст, который будет преобразовываться соответствующе выбранному заранее варианту.
Чтобы отменить дальшейшее выделение текста повторно нажмите на соответствующую кнопку в панели редактора.
![]() - жирный текст.
- жирный текст.
![]() - курсивный текст.
- курсивный текст.
![]() - перечеркнутый текст.
- перечеркнутый текст.
![]() - подчеркнутый текст.
- подчеркнутый текст.

Шаг 7. Добавление/редактирование ссылок
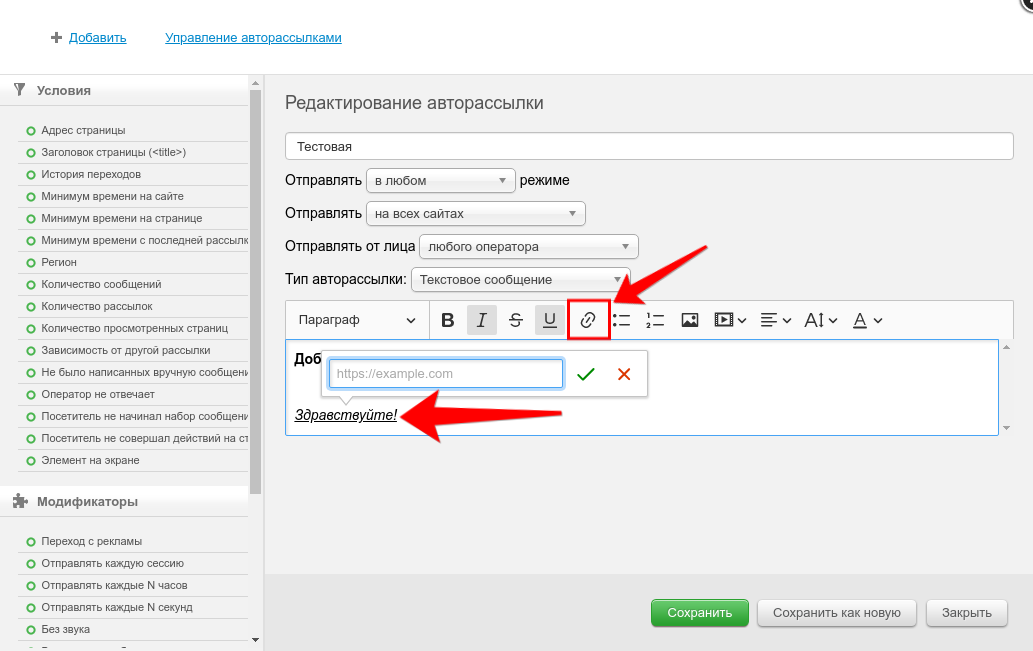
Для добавления ссылки нажмите на кнопку с символом ссылки (звено цепи) на панели редактора. В поле для ввода появившегося окна введите url-адрес ссылки и утвердите изменения (зеленая галка) или отмените их (красный крест).
Для создания ссылки в виде текста напишите в поле ввода текст, выделите его, нажмите на кнопку с символом ссылки на панели редактора и далее - введите url-адрес ссылки и утвердите изменения.

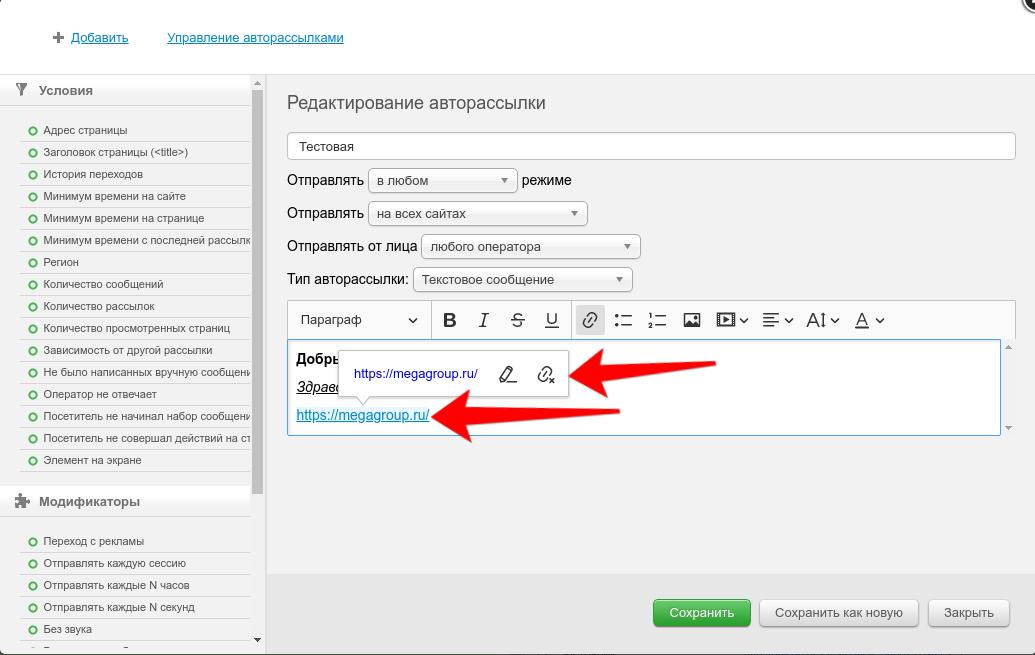
Для редактирования созданной ссылки нажмите на нее, далее нажмите на символ карандаша в появившемся окне, введите необходимый url-адрес и утвердите изменения. Чтобы удалить ссылку нажмите на символ ссылки с крестом в нижней части.

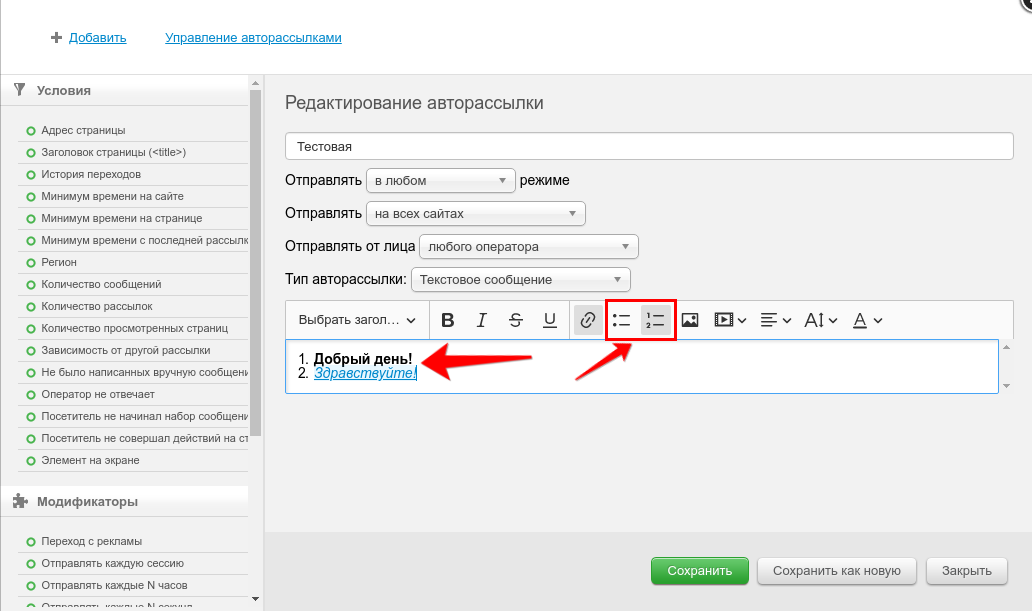
Шаг 8. Добавление списков
Чтобы создать список нажмите на кнопку варианта списка в панели редактора. Далее напишите текст, который и станет элементом списка. Для написания следующего элемента списка нажмите клавишу ввода на клавиатуре. Удалить элемент из списка можно при помощи клавиши "Backspace" на клавиатуре.
Кроме этого вы можете определить уже написанный текст в список, выделив его и нажав на кнопку варианта списка. Действие обратимое, повторное нажатие уберет выделенный текст из списка.
Чтобы отменить дальнейшее определение элементов в список повторно нажмите в панели редактора на кнопку варианта списка.

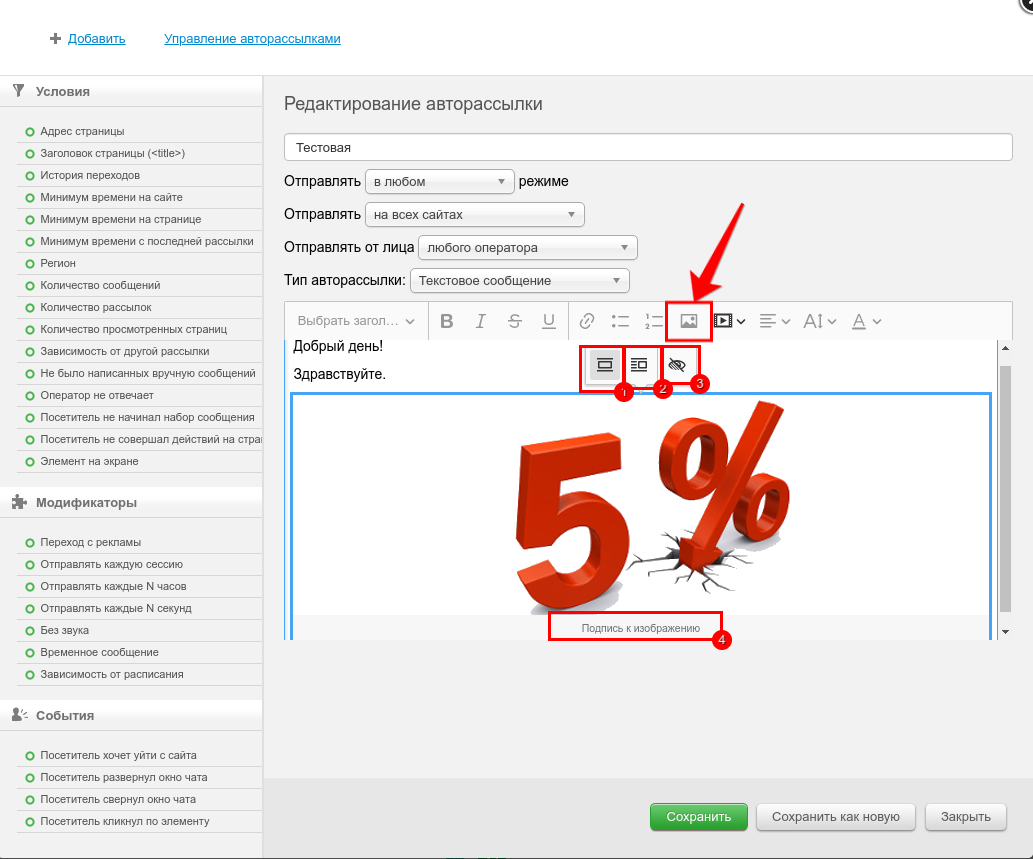
Шаг 9. Добавление изображения
Чтобы добавить изображение в авторассылку нажмите на соответствующий элемент панели редактора и выберите подходящее изображение, сохраненное на вашем устройстве.
Для добавленного изображения можно:
* выбрать оригинальный размер изображения (значение по умолчанию) - выделененный цифрой 1 элемент на скриншоте.
* сместить изображение - выделененный цифрой 2 элемент на скриншоте.
* указать/редактировать алтернативный текст, который будет полезен в случае, если изображение в браузере по той или иной причине не загрузилось на странице сайта - выделененный цифрой 3 элемент на скриншоте.
* указать подпись (в качестве подписи при желании можно указать ссылку) - выделененный цифрой 4 элемент на скриншоте.

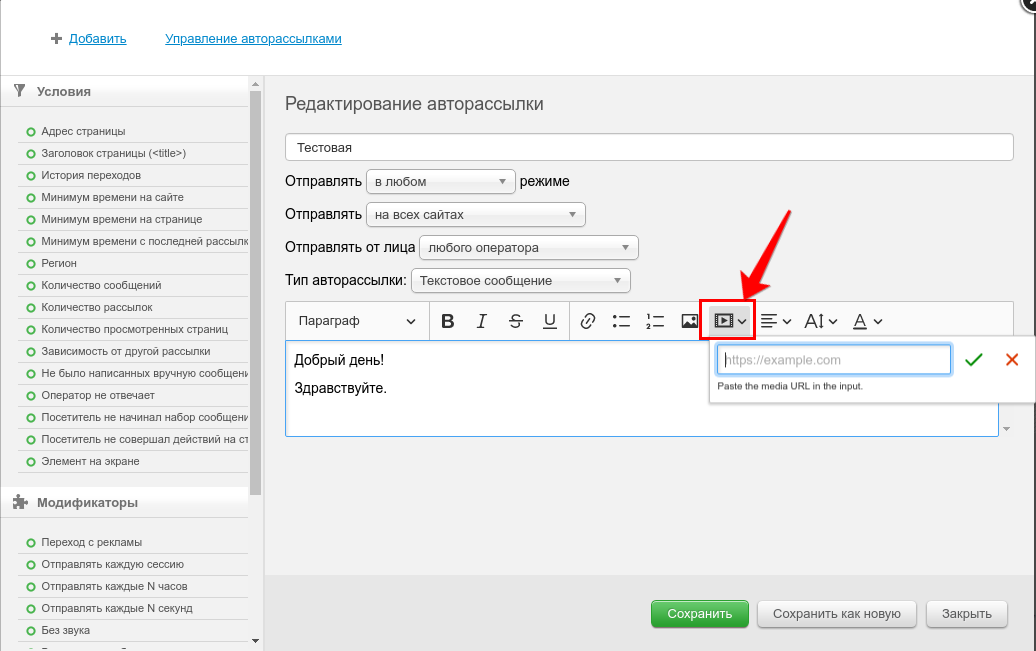
Шаг 10. Добавление видео
Механизм добавления видео очень похож на добавление ссылки. Нажмите на элемент панели, введите url-адрес необходимого видео и утвердите изменения.
После добавления в области контента настраеваемой авторассылки появится постер данного видео. Чтобы удалить добавленное видео выделите его и нажмите "Del" на клавиатуре.
В панели оператора видео воспроизводится не будет, воспроизведение доступно только на сайте после клика по видео.

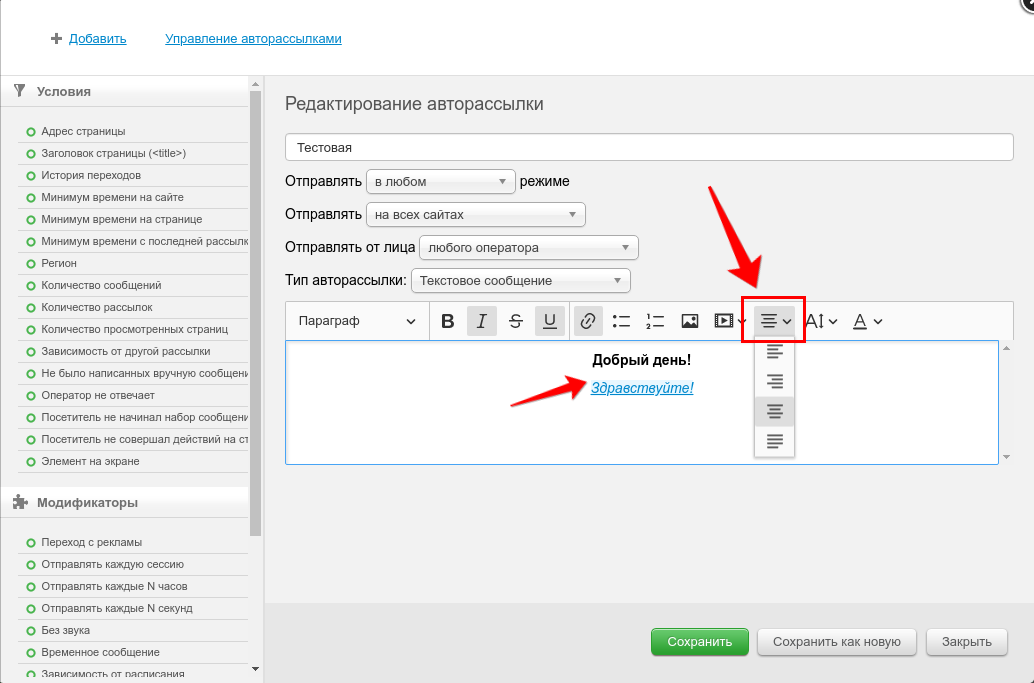
Шаг 11. Выравнивание текста
Уже написанный в области контента авторассылки текст можно позиционировать (по левому краю, по центру, по правому краю, по ширине). Для этого выделите необходимый текст и выберите вариант позиционирования в редакторе.
Если вариант выбрать до написания текста, то далее текст будет позиционироваться согласно выбранному варианту.
Для отмены дальнейших изменений нажмите повторно на выбранный вариант позиционирования.

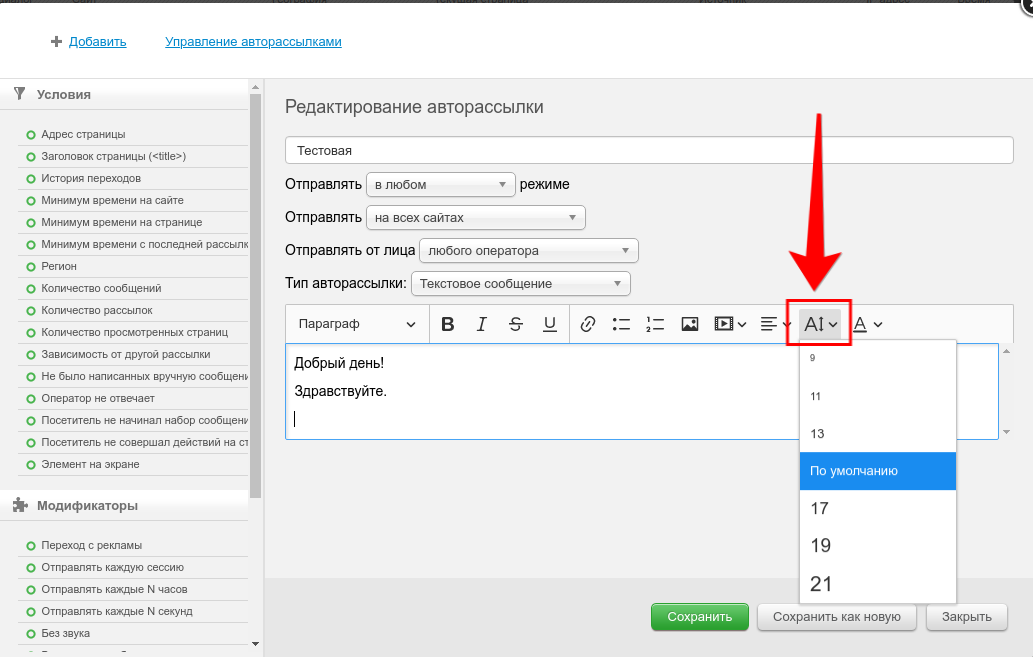
Шаг 12. Изменение размера шрифта
Изменение размера шрифта также доступно. Для этого нажмите на элемент в панели редактора и из выпадающего списка выберите подходящий размер шрифта.
Чтобы изменить размер уже написанного текста его необходимо выделить и выбрать необходимое значение из списка.
Размер шрифта по умолчанию - 15px.

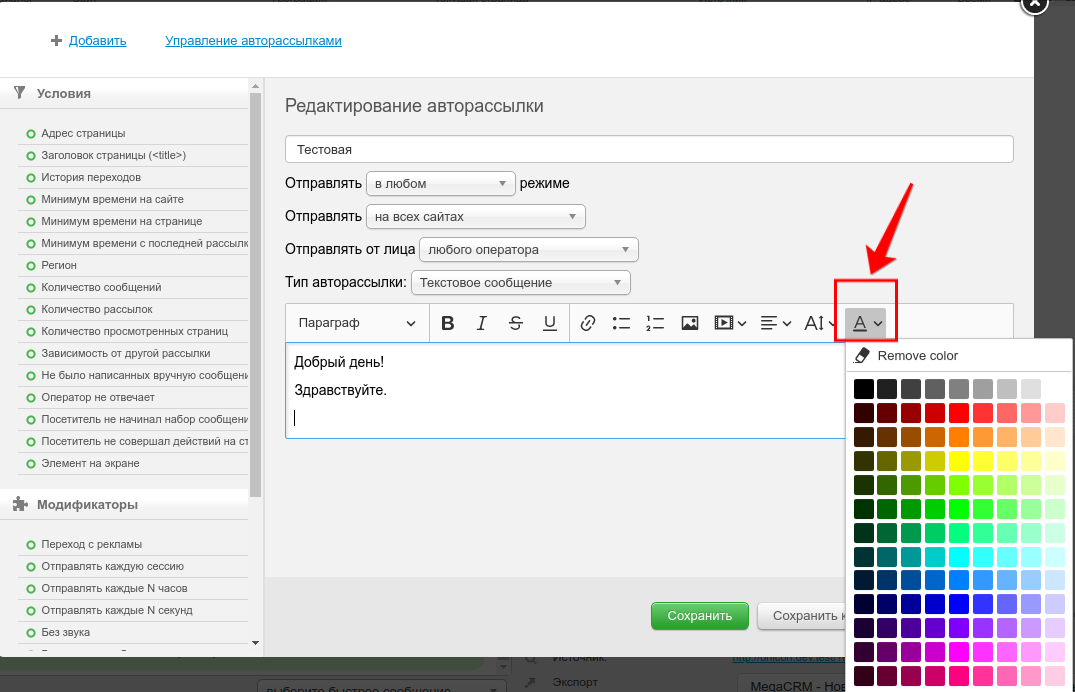
Шаг 13. Редактирование цвета текста
За редактирование цвета шрифта отвечает крайний справа элемент панели редактора. Нажмите на него и выберите цвет, которым будет выделяться весь далее написанный текст.
Для перекрашивания уже написанного в блоке контента авторассылки текста его необходимо выделить и выбрать в настройке цвет из доступных.