Мультиссылка
Что такое страница-мультиссылка?
В большинстве социальных сетей (к примеру, в Instagram) в описании профиля можно разместить лишь одну кликабельную ссылку. Зачастую этого недостаточно, и может потребоваться указать гораздо больше контактной информации - ссылки на другие социальные сети, портфолио, контакты и т.д.. Именно для этих целей нами был разработан шаблон страницы типа микролендинг - "Мультиссылка для соцсетей".
Данная страница отделена от основного дизайна сайта и фокусирует внимание посетителя на важной контактной информации, такой как: ссылки социальных сетей, адрес вашего офиса или магазина, а также кнопки вызова мессенджеров для мгновенной связи с вашим менеджером через мобильные приложения с посетителем.
Иными словами, мультиссылка это небольшой лендинг, позволяющий вам разместить в одном месте все необходимые контактные данные, а вашим клиентам - быстро найти их и связаться с вами.
С примерами подобных страниц можете ознакомиться по следующим адресам:
Как мне подключить такую мультиссылку к сайту?
Подключение страницы с подобным шаблоном осуществляется платно.
Чтобы получить доступ к данному виду страниц, обратитесь в техническую поддержку с заявкой на подключение страницы "Мультиссылка для соцсетей" по адресу support@megagroup.ru.
Обратите внимание!
- В случае если ваш сайт создан в тарифе "Визитка-мультиссылка", он, вероятнее всего, создан с помощью конструктора лендингов. В таком случае описанная ниже инструкция вам не подойдет. Иными словами, если шаги, представленные в данной инструкции, описывают не тот интерфейс, что на самом деле есть у вас, попробуйте воспользоваться инструкцией к конструктору лендингов.
Итак, теперь перейдем к описанию того, как работать со страницей вида "Мультиссылка для соцсетей".
Как создать страницу-мультиссылку?
Перейдите к созданию страницы и выберите вид "Мультиссылка для инстаграма".

Далее вам будет предложено заполнить ряд параметров страницы.
Подробнее о создании страниц читайте в инструкции по ссылке.
Как перейти к редактированию уже созданной страницы?
Допустим, страница уже создана, но вы хотите что-то в ней изменить.
Найдите в списке страниц нужную, нажмите на ее название и в раскрывшемся меню нажмите на пункт "Редактировать содержимое".

Откроется окно редактирования, где на вкладке содержимого вам необходимо нажать на кнопку "Редактировать данные страницы".

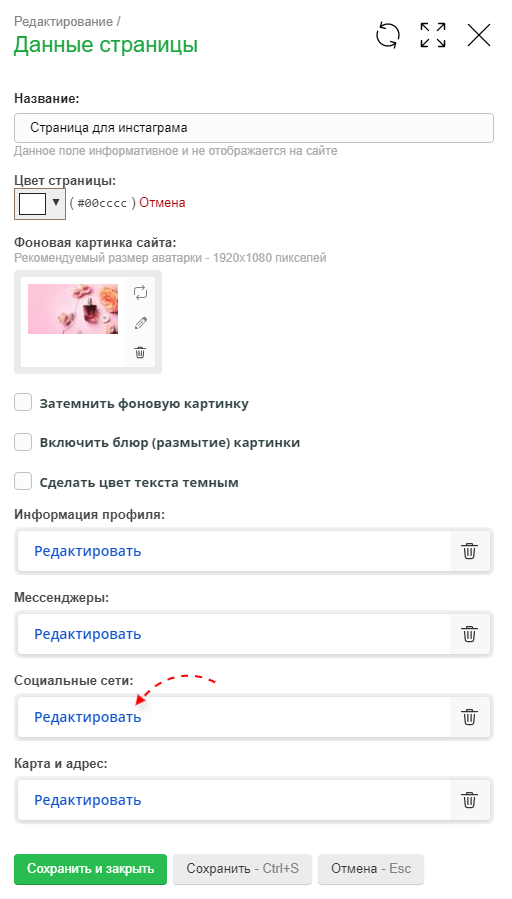
Откроется окно с перечнем настроек страницы-мультиссылки.

Рассмотрим все доступные настройки по порядку.
Общие настройки
Общие настройки (те, что не "спрятаны" в отдельных окнах):
- Название - просто укажите некое название для страницы, для удобства (на сайте оно не выводится).
- Цвет страницы - если вы хотите окрасить страницу в один оттенок - выберите в палитре необходимый цвет.
- Фоновая картинка сайта - в случае если вам больше по душе фон-картинка, выберите ее в данной настройке.
- Затемнить фоновую картинку - отметьте данную галочку, если хотите, чтобы фоновое изображение было немного в затемненном оформлении (как бы в тени).
- Включить блюр (размытие) картинки - отметьте данную галочку, если хотите, чтобы фоновое изображение было в расфокусе, размыто.
- Сделать цвет текста темным - при яркой фоновой картинке для читабельности текста в блоке можно сделать его цвет темнее.

Информация профиля
Также вы можете изменить информацию о самом профиле, нажав на ссылку "Редактировать" в соответствующем блоке.

Далее вы сможете изменить следующие параметры:
- Аватарка - выберите картинку профиля (свою фотографию, логотип компании или иное изображение).
- Краткое под аватаркой - тут вы можете разместить описание вашей компании или ссылку на аккаунт в соц. сети, слоган и т.д.
- Ссылка описания и аватарки - вставьте ссылку, которая будет открываться при нажатии на аватарку и подпись к ней.
- Текстовый блок под описанием и аватаркой - разместите текст, который будет выводиться ниже аватарки и подписи (тут вы можете использовать полноценный текстовый редактор).
- Кнопка - если вам необходима какая-либо кнопка, впишите тут ее текст.
- Ссылка кнопки - а тут вставьте ссылку, которая будет открываться при нажатии на кнопку.
В конце не забудьте нажать "Обновить".

Мессенджеры
Чтобы изменить блок с мессенджерами, нажмите "Редактировать" в соответствующем пункте настроек.

В открывшемся окне вы можете задать общие параметры данного блока:
- Название - задайте наименование для блока с иконками мессенджеров.
- Зафиксировать мессенджеры в нижней части сайта - отметьте данную галочку, если хотите, чтобы блок с месседжерами всегда отображался в нижней части экрана при прокрутке страницы.
- Скрыть текст в мессенджерах - если вы отметите данную галочку, в блоке мессенджеров будут выводиться исключительно иконки, без подписей к ним.

Чтобы добавить мессенджер в список, нажмите на кнопку "+".

Далее в открывшемся окне:
- Задайте название для ссылки на мессенджер,
- Укажите цвет фона кнопки, которая будет вести в мессенджер,
- Выберите саму иконку для данной кнопки,
- Укажите ссылку (например, ссылку на ваш аккаунт в мессенджере),
- И задайте текст кнопки.
В конце не забудьте нажать "Добавить"

Подобным образом вы можете добавить в список несколько иконок мессенджеров.
Кроме того, вы можете их:
- Сортировать - зажав область слева от названия и перетаскивая пункты между собой (сортировка влияет на позиции иконки на сайте),
- Редактировать - нажав на название (для редактирования доступны те же параметры, что и при создании),
- Удалять - нажав на иконку с изображением корзины.

В конце не забудьте обновить настройки мессенджеров.

Социальные сети
Аналогичным образом вы можете редактировать блок "Социальных сетей".
Нажмите "Редактировать".

В открывшемся окне укажите общие параметры блока:
- Название - наименование для блока с иконками соц. сетей.
- Скрыть текст в социальных сетях - если вы отметите данную галочку, в блоке соц. сетей будут выводиться исключительно иконки, без подписей к ним.

Тут вы точно также можете добавлять социальные сети в список, нажав на "+".

Далее в открывшемся окне:
- Задайте название для ссылки на аккаунт или группу в социальной сети,
- Укажите цвет фона кнопки, которая будет вести в социальную сеть,
- Выберите саму иконку для данной кнопки,
- Укажите ссылку (на аккаунт или группу),
- И задайте текст кнопки.
В конце не забудьте нажать "Добавить"

Добавьте все необходимые ссылки.
Затем вы можете их - отсортировать, отредактировать или удалить.

В конце не забудьте обновить параметры социальных сетей.

Карта и адрес
При необходимости вы можете задать параметры карты проезда.
Для этого нажмите "Редактировать" в блоке карты.

В открывшемся окне задайте название для вашей карты (оно будет выводиться над картой на сайте).

Затем перейдите к редактированию самой карты.

Тут вы можете указать:
- Тип карты - Yandex или Google карта. Соответственно, после добавления координат клиент будет видеть интерфейс того сервиса, который вы указали на этом шаге.
- Обратите внимание! Для корректной работы карт Google или Yandex вам могут потребоваться ключи API. Разместить их необходимо в "Системных настройках" (инструкция). О том, как получить их читайте по ссылкам:
- Показывать карту - выберите "Да", если карта на сайте вам нужна; если же вы хотите скрыть саму карту и оставить только контактные данные в виде текста, выберите "Нет".
- Координаты центра карты - введите координаты той области, которая будет находиться в центре карты (определить точные координаты объектов вы можете при помощи сервиса встроенного сервиса геокодирования ЯндексКарт и GoogleMaps - введите адрес нужной точки и скопируйте ее координаты из одного из данных сервисов).
- Масштаб - с помощью данной настройки вы можете указать масштаб карты. В диапазоне от 1 до 17, где 1 - мир, а 17 - дом, в котором находится объект.
- Точки на карте - нажмите на "+" и добавьте на карту точку (например, адрес вашего офиса), вам будет необходимо указать название точки (например, "Наш офис"), описание точки (например, время и дни работы или иную информацию) и координаты точки. Подобным образом добавьте несколько точек, если у вас несколько складов/офисов.
В конце не забудьте нажать "Обновить".

Также вы можете добавить список адресов - это будут просто карточке с адресами в виде текста, отображающиеся под картой (если карта включена; если же карта выключена - будут отображаться только эти карточки, без какой-либо карты).
Чтобы добавить карточку с адресом, нажмите на "+".

Далее заполните необходимые параметры:
- Название - название карточки с адресом,
- Иконка - картинка, сопровождающая адрес,
- Адрес - собственно, сам адрес в виде текста,
- Описание - любая сопроводительная информация.
В конце нажмите "Добавить".
Если адресов несколько - добавьте еще карточки.

В самом конце не забудьте сохранить настройки карты и адресов в окне настроек.

Полное сохранение
После внесения всех необходимых настроек обязательно сохраните параметры в общем окне.

Обратите внимание!
- Любой из блоков настроек можно полностью очистить с помощью кнопки удаления (чтобы удаление вступило в силу тоже нужно будет сохранить параметры в общем окне настроек).

- Как мы уже писали выше, если ваш сайт создан в тарифе "Визитка-мультиссылка", он, вероятнее всего использует интерфейс конструктора лендингов. А это значит, что вместо данной инструкции вам нужна инструкция к конструктору лендингов.

